作者:唐韧
今天跟你们说一款朋友推荐给我的产品设计工具,试用后觉得还挺厉害的,这里也跟你们聊聊。
在此之前,先说几个场景。如果你是产品经理或设计师,那一定遇到过这些尴尬。
场景一:
梳理需求用 Excel 列了个表,然后再用 Xmind 这类工具制作产品功能结构图或信息架构,接着用 Axure 或 Sketch 制作产品原型,最后交给设计师重新做高保真原型。
在这个场景中,前后几个环节至少要用到 3 个以上的工具,而且很多工作都是重复的,还容易出现纰漏。
场景二:
在设计一些主流行业的产品时,比如电商、社交、教育,虽然解决方案都是现成的,但很多的页面组件和交互方式都得重新制作,非常耗时。
场景三:
产品经理完成了线框图模式的原型设计,交给设计师出高保真原型图,最后在核对线框图和高保真图时,只能拿着图片对着 Axure 或 Sketch 一一核对。
这 3 个场景都反映了一个关键问题,工作效率低。
产品设计流程中使用的工具太多导致重复工作,已有设计方案无法直接复用导致重复造轮子,线框和高保真核对时效率低下。
那有没有一款工具能把交付前端程序员写代码前的工作全给干了呢?
还真有,一个朋友给我推荐了一款叫「码前」的工具就是干这个的,估计之所以叫「码前」,也是表示希望把写代码前的活儿都给干了吧。
为此,我还学到了一个新词叫「DevBefore」。
我查了下,「码前」是用友网络旗下的一款新产品。用友你们应该都知道,专门做企业级软件的一家上市公司,比较老牌了。
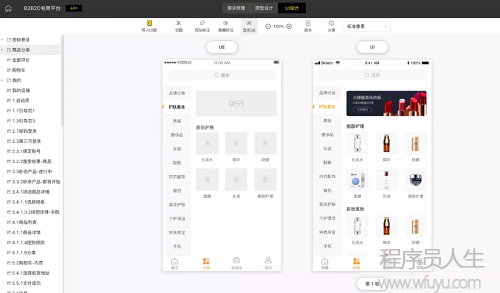
「码前」主打的是自动化设计工具,一站式完成需求梳理、产品原型设计、UI 设计的全部工作,直接交付前端开发。

我实际体验了一下,在效率提升上确实有明显的改善,不仅将多种类型的工具集合在一起,还提供了多种预设模板供选择。
就拿前面提到的那 3 个场景来说吧。
「码前」有一个我认为挺不错的功能,就是能直接在一个工具内进行需求梳理和产品功能结构图的设计。设计完成后,可以直接对应生成原型结构。
这么做的好处,就是不再需要先用 Xmind 做一份思维导图,然后再到 Axure 或 Sketch 上再生成一套原型结构。
在「码前」的需求梳理模块,你可以直接基于业务需求编辑思维导图,然后一键生成原型结构。

在原型设计模块,原型结构和前面的思维导图是一一对应的,即便你修改了其中一个结构,两边也能够实现同步。
这么一来,就不会出现因为需求变更而导致忘了修改思维导图和原型结构的情况,避免了一些扯皮。
他们的原型设计工具和现有主流的工具功能基本是一样的,同样支持常规组件的使用,同时也包含了交互效果。

思维导图上的一个结构对应一个页面,这种衔接不仅节省了切换使用工具的时间,还提高了工作效率。
到此,就解决了场景一提到的那些问题。
此外,「码前」在创建应用时还支持不同模板的选择,涵盖了 App、小程序、PC 站点和 B 端常用的管理后台等。
不同模板分类下还细分了行业,根据这些行业解决方案能快速生成所需的产品原型,这就大大避免了重复造轮子的情况出现。
目前,已经支持电商、O2O、社区、社交、视频、直播、资讯、教育、IoT、医疗等十多个行业的模板。

就像我前面说的,其实现在很多行业的产品设计方案都趋于标准化了,用户也习惯了通用型的解决方案。
所以,利用一些现成的方案做基于自身需求的定制化修改是效率最高的。说白了,前人栽树后人乘凉。
作为原型设计功能来说,简单、好用、快速交付是最核心的。
我觉得比较贴心的一点就是提前预制了不同分类的图标 icon,这在设计环节其实能提高原型的表现力。
如果想快速构建一个页面,还能直接从已有的原型模板里去选。比如你想要一个金融产品的详情页面,直接选一个模板在它的基础上修改就好,不用重头开始画。

到此,就解决了场景二提到的那些问题。
现在很多公司的产品经理和设计师在工作衔接上都是独立分开的,设计师基本上都需要基于原型重新画一遍。当设计师交付高保真设计稿时,产品经理还需要一一对应线框原型稿进行核对。
这个过程其实是挺浪费时间的,如果能把他们放在一起以同样的结构进行核对,那效率又会提升很多。
「码前」支持 UI 协作工具的集成,对 Sketch 设计插件进行了很好的融合,可以直接在 Sketch 上直接导入原型,设计师就可以基于原型进行二次定制设计了。

到了设计交付环节,产品经理就可以直接对照原型稿和 UI 稿进行逐个对比核对,这么做的效率就高了很多。
如果有对应的批注,也可以直接写下来,团队内的成员都可以看到,效率一下就提高了很多。

其实这么看下来,这款工具的主要目的就是结合产品设计的工作流进行了工具的集成化,让信息流动和工作协同的效率变高了。
总的来说,这个工具有这么几个好处。
第一,提高团队成员间的协作效率,减少大量重复性工作。
第二,为创业者提供试验田,基于成熟的行业需求库,快速生成可视化方案,帮助项目快速验证想法。
第三,帮企业沉淀行业需求库,实现标准化,使企业降本增效。
这是一款挺有意思也挺厉害的工具,如果你所在的团队同样出现了效率不高和工作衔接扯皮的情况,可以尝试用一下。
这款产品刚上线不久,基础功能都是免费使用的,非常建议你们体验一下。
一个好的工具确实能提升效率,当有新的生产力工具出来时,建议可以先体验一下,或许会有新的发现。
希望对你们有所帮助。
