
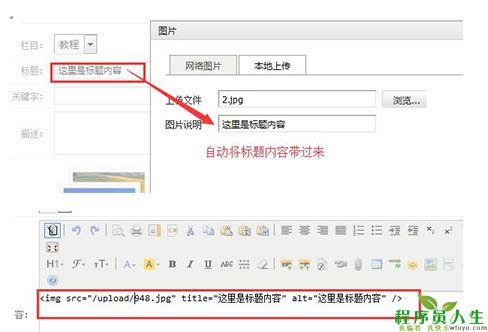
修改后kindeditor编辑器图片上传效果图

好了。废话不多说,现在直接告诉大家,怎么做。首页给大家说下原理。
如果是本地图片,先上传,上传完之后可以获得返回值,用返回值再插入代码。也就是说给图片说明加上title,然后点击确定后会上传到服务端,服务端把这个表单值拿到,放到返回数据的title字段。
第一步:插入图片说明input标签
打开kindeditor\plugins\image\images.js
在//local upload - start 和//local upload - end中间插入如下代码,注意插入的位置,大概在84行左右插入
- //title
- '<div class="ke-dialog-row">',
- '<label for="remoteTitle" style="width:60px;">' + lang.imgTitle + 'label>',
- '<input type="text" id="remoteTitle" class="ke-input-text" name="title" value="' + $('#title').val() + '" style="width:200px;" />',
- 'div>',
- 'div>',
第二步:服务器端处理表单值
打开kindeditor\php\upload_json.php
在第132行左右,将代码echo $json->encode(array('error' => 0, 'url' => $file_url));修改为下面的代码
- $img_title=$_POST['title'];
- echo $json->encode(array('error' => 0, 'url' => $file_url,title=>$img_title));
到这里就完成了。所修改的代码不多,就几行而已,但是要经过不断测试,耗费了程序员人生网站站长不少心血。现在免费提供给大家,如果需要转载,请说明是出处来自程序员人生网www.wfuyu.com 对本文的内容有什么疑问的可以在下方留言联系站长。
