一.图像框:用于显示图片文件,以加强程序的界面效果.在图像框中使用的图片文件的格式通常为.BMP格式或.JPG格式.
二.图像框的常用属性:如下表
属性 | 作用 |
| top | 距父对象上方的距离 |
| left | 距父对象左方的距离 |
| height | 对象的高度 |
| width | 对象的宽度 |
| enabled | 设置对象是否可用 |
| visible | 设置对象是否可见 |
| picture | 指定对象中显示的图片 |
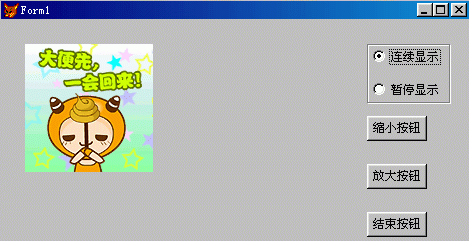
三.例:设计一个程序,要求按顺序显示图片,并可放大,缩小图片,暂停或连续显示图片.运行界面如图51

1.新建表单,添加一个图像框image1,一个选项按钮组optiongroup1,一个计时器控件timer1(运行时不可见,可放置于表单的任意位置),三个命令按钮command1,command2及command3
2.设置对象属性:
★将三个命令按钮command1~command3的caption属性依次设为"缩小按钮","放大按钮"及"结束按钮";
★将单选按钮组optiongroup1中的两个单选按钮option1和option2的caption依次设为"连续显示"和"暂停显示"(设置方法见第五章第九节)
★计时器控件timer1的属性:enabled属性设为.T.,interval属性设为300(300毫秒即3秒,每3秒显示一幅图片,此处如改为100则为每隔1秒显示一幅图片)
Visual FoxPro基础教程完整版
3.编写代码:
★表单的load事件:
public xh &&定义全局变量,用于存放图片文件的主名
xh=1 &&赋初值
★单选按钮"连续显示"的click事件代码(向单选按钮组中某个单选按钮添加代码的方法见第五章第九节):
thisform.optiongroup1.option2.value=.f.
this.value=.t.
xh=1
thisform.timer1.enabled=.t.
★单选按钮"暂停显示"的click事件代码(向单选按钮组中某个单选按钮添加代码的方法见第五章第九节):
thisform.optiongroup1.option2.value=.f.
this.value=.t.
thisform.timer1.enabled=.f.
★计时器控件timer1的timer1事件:
xh=xh+1
if xh>3
xh=1
endif
xh0=alltrim(str(xh))
xp=xh0+".jpg"
thisform.image1.picture="&xp"
★"缩小按钮"的click事件010:
thisform.image1.height=thisform.image1.height/1.2
thisform.image1.width=thisform.image1.width/1.2
★"放大按钮"的click事件:
thisform.image1.height=1.2*thisform.image1.height
thisform.image1.width=1.2*thisform.image1.width
★"结束按钮"的click事件:
thisform.timer1.enabled=.f.
thisform.release
4.说明:制作此例时,须自己找三个.jpg格式的文件(可从网上下载),将它们分别重命名为1.jpg,2.jpg,和3.jpg,然后将它们复制到默认目录中。
Visual FoxPro基础教程完整版

上一篇 动态网页制作技术四则小技巧