一。页框(pageframe)和页(frame):页框是页的容器,一个页框可以包含多个页。页框和页的关系类似于windows操作系统中的对话框和选项卡之间的关系。页本身也是一种容器,一个页内也可包含若干个对象。通过页框和页,大大展宽了表单的大小,并方便分类组织对象。在页框中通过页面标题来选择页面,当前被选中的页面就是活动页面。
二。页框常用属性见下表:
属性 | 作用 |
| pagecount | 页数 |
| activepage | 指定活动页面 |
| tabs | 指定页面标题是否显示 |
| tabstyle | 指定页面标题排列方式,0-两端排列,1-非两端排列 |
| tabstrech | 页面标题内容较长时指定所有页的标题排列方式,0-单行排列,1-多行排列 |
页面通过caption属性设置标题的文本。在每个页面上可加入不同的对象。
在页面上加入和选择对象的步骤:
1.右击页框,在快捷菜单中选"编辑",此时页框四周出现绿色阴影,进入编辑状态。
2.单击页框中各页面的标签,即选中此页面,此时可向该页添加对象,或在"属性"窗口中设置该页面的各种属性
三。页面中各对象的引用:
1.绝对引用方式:格式如下:
thisform.页框名。页名。页面对象名
2.相对引用方式:
(1).同一页面不同对象的引用:this.parent.引用对象名
(2).不同页面间的对象的引用:this.parent.parent.引用对象名
Visual FoxPro基础教程完整版四。例:页框中对象的引用
1.新建一个表单,并按下表设置其属性。
属性名 | 属性值 |
caption | 页框中对象的引用 |
autocenter | .T. |
width | 375 |
height | 158 |
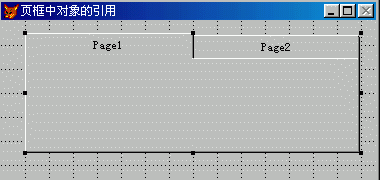
2.向表单中添加一个页框pageframe1,并将其pagecount属性设为2,即该页框内有两个页面(实际上,新建一个页框,如果不设置pagecount属性,则默认为2).设置完毕后,界面如图39

3.页框中有page1和page2两个页面,我们先来设置其中的page1
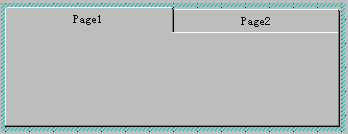
(1).右击页框,在快捷菜单中选"编辑",此时页框四周出现绿色阴影,进入编辑状态,如图40

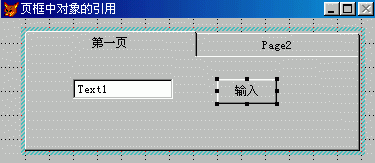
(2).在页框的编辑状态下,单击选中page1标签,在"属性"窗口中将其caption属性设为"第一页",然后向page1中添加一个文本框 text1,一个命令按钮command1,并将该命令按钮的caption设为"输入",设置完毕如图41

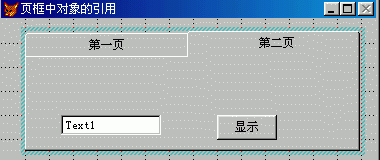
4.同样方法,在页框的编辑状态下,单击选中page2标签,在"属性"窗口中将page2的caption改为"第二页",向page2中添加一个文本框text1及一个命令按钮command1,并将命令按钮的caption改为"显示",如图42

5.做到这儿,我们发现,页框里有两个command1.实际上,页框中的每个页面都仍然是一个容器,而第一个comman1包含于page1,第二个comman1包含于page2,所以可以重名。
6.在页框的编辑状态下,我们可以单击其中两个页面的标签,观察变化。
*表单的load事件代码:
public xy &&定义一个全局变量xy,用于在两个页面间传递值
*页面page1,即"第一页"中的"输入"命令按钮的click事件:
右击页框pageframe1,选"编辑"命令,单击page1的标签"第一页"选中该页面,再双击其中的命令按钮,在代码窗口中选择click事件,输入如下代码:
xy=thisform.pageframe1.page1.text1.value &&将输入到文本框中的东西传递给全局变量xy
thisform.pageframe1.page1.text1.value=""
thisform.refresh
注:上述代码是绝对引用方式的代码,也可以用相对引用方式编写代码,功能是一样的,如下:
xy=this.parent.text1.value
this.parent.text1.value=""
thisform.refresh
*页面page2,即"第二页"中的"显示"命令按钮的click事件:
thisform.pageframe1.page2.text1.value=xy
thisform.refresh
注:上述代码是绝对引用形式,采用相对引用方式编写的代码如下:
this.parent.text1.value=xy
thisform.refresh
8.保存并运行表单,我们在"第一页"的文本框中输入一些文本,单击"输入"按钮,该文本即被赋给全局变量xy,同时文本框被清空(自己分析一下上面的代码,想想为什么会这样?);然后,我们切换到"第二页",单击"显示"按钮,即从全局变量xy中取出文本,并显示在"第二页"的文本框中。
Visual FoxPro基础教程完整版
