- <div style="height:20px;border:1px solid gray;"></div>
- <div style="border:1px solid #878787;border-top:0;">
- <form>
- <input type="text" value="程序员人生">
- <input type="submit" name="Submit" value="提交" id="Submit">
- </form>
- </div>
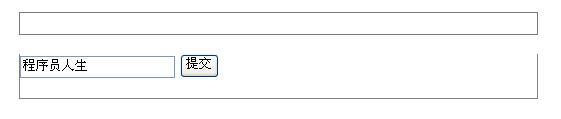
IE6浏览器显示效果如下

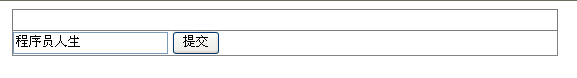
火狐或IE8浏览器显示如下:

很明显IE6浏览器div会断开,大概有10-20个px,解决这个问题其实很简单,就是重置下form表单属性就可以了,把它的margin属性设为0就正常了

上一篇 去掉word里英文名字下面的红线
下一篇 js如何立即退出函数