
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>CSS Triangle Demo</title>
- <link rel="stylesheet" href="triangle.css">
- </head>
- <body>
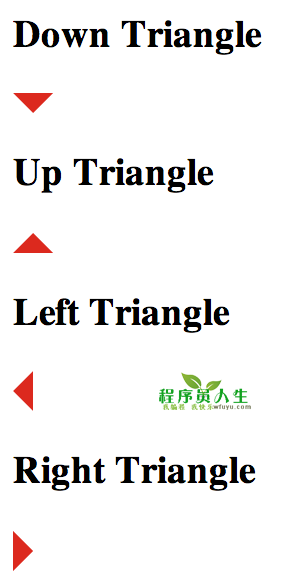
- <h3>Down Triangle</h3>
- <div class="down-triangle">
- </div>
- <h3>Up Triangle</h3>
- <div class="up-triangle">
- </div>
- <h3>Left Triangle</h3>
- <div class="left-triangle">
- </div>
- <h3>Right Triangle</h3>
- <div class="right-triangle">
- </div>
- </body>
- </html>
CSS代码如下:
- .down-triangle {
- width: 0;
- height: 0;
- border-width: 10px 10px 0 10px;
- border-style: solid;
- border-color: #dc291e transparent;
- }
- .up-triangle {
- width: 0;
- height: 0;
- border-width: 0px 10px 10px 10px;
- border-style: solid;
- border-color: #dc291e transparent;
- }
- .left-triangle {
- width: 0;
- height: 0;
- border-width: 10px 10px 10px 0px;
- border-style: solid;
- border-color: transparent #dc291e;
- }
- .right-triangle {
- width: 0;
- height: 0;
- border-width: 10px 0px 10px 10px;
- border-style: solid;
- border-color: transparent #dc291e;
- }
