jQuery学习
来源:程序员人生 发布时间:2015-01-07 08:57:58 阅读次数:3203次
控制页面
控制元素内容和值
操作元素内容
操作文本内容
text() 获得全部匹配元素的文本内容
text(val) 设置全部匹配元素的文本内容
<div>
<span>test</span>
</div>
....
$("div").text();//获得div元素的文本内容
操作HTML内容
html()获得第1个匹配元素的HTML内容
html(val)设置全部匹配元素而的HTML内容
<div><span>test</span></div>
...
$("div").html();
操作元素的值
var()获得第1个匹配元素确当前值,返回字符串或数组
$("#le").val();//获得id为le的元素的值
var(val)设置所有匹配元素的值
$("input:text").val("new");//为全部文本框设置值
var([ ])为radio等元素设置值
$("select").val(['列表项1','列表项2','列表项3']);
操作DOM节点
查找节点
创建节点
<script language="javascript">
$(document).ready(function()
{
var $p=$("<p></p>");//创建1个节点
$p.html("<span style='color:#FF0000'>添加</span>");//重新设置<div>的HTML内容
$("body").append($p);//在body中创建了1个新的段落节点
});
插入节点
内部插入节点

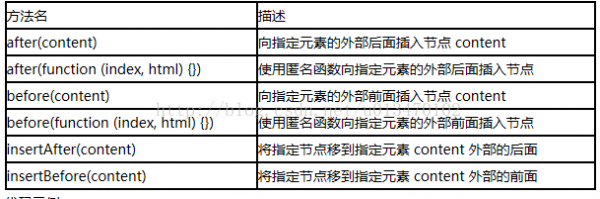
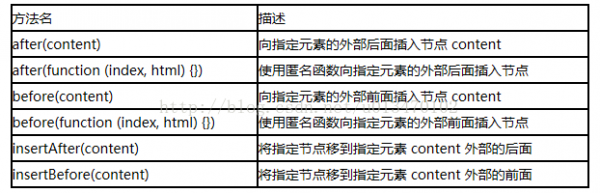
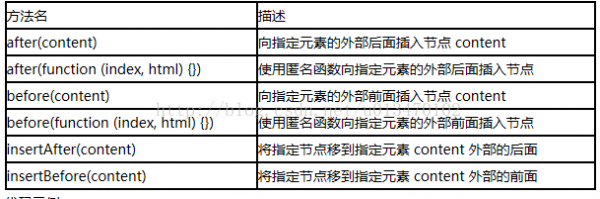
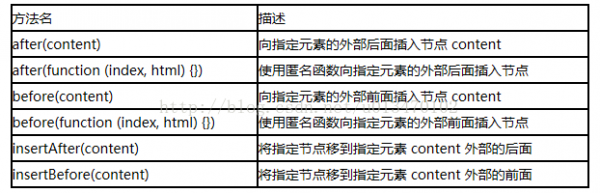
外部插入节点

删除、复制、替换节点
删除节点
empty()
remove()
2者区分
$(document).ready(function(){
$("#div1").empty();//删除div1的所有子节点
$("#div2").remove();//删除id为div2的节点
});
复制节点
clone()
$(function(){
$("input").bind("click",function(){//为按钮绑订单击事件
$(this).clone(true).insertAfter(this);//复制自己和事件处理
});
});
替换节点
replaceAll()
repalceWith(content)
<script language="javascript">
$(document).ready(function(){
$("#div1").replacewith("<div>replacewith()的替换结果</div>");
$("<div>replaceAll()的替换结果</div>").replaceAll("#div2");
});
</script>
操作CSS样式
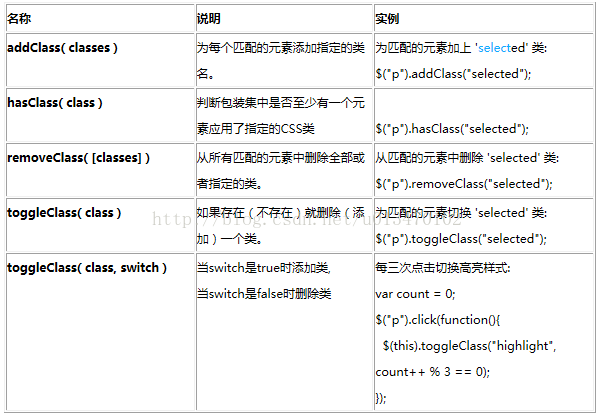
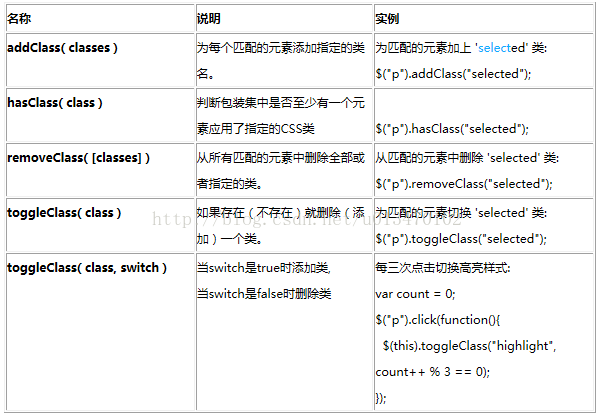
修改CSS类实现

eg
$("div").addClass("yellow red");//为所有div元素添加yellow和red俩个CSS类
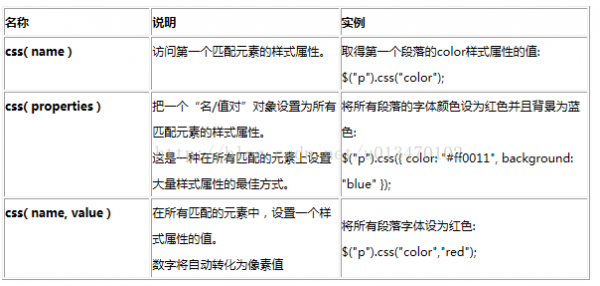
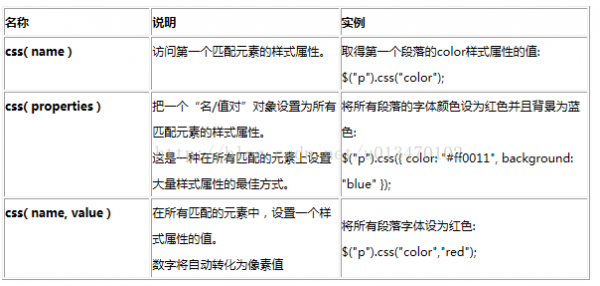
修改CSS样式实现

生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠