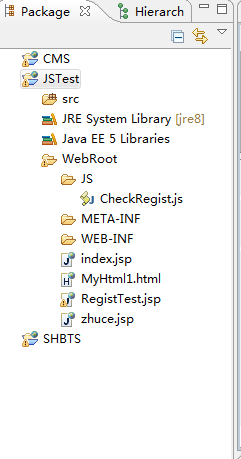
文件目录结构

JavaScript内置于jsp示例代码
<%@ page language="java"import="java.util.*" pageEncoding="GBK"%>
<html>
<head>
<title>My JSP'zhuceqian.jsp' starting page</title>
<!-- 会显示弹出“输入不能为空”对话框 -->
<script type="text/javascript">
function Check_string_length(){
//var username=document.getElementById("RegistUserName");
//var username_length=username.length();
alert("输入不能为空!");
return false;
}
</script>
</head>
<body bgcolor="c0ffc0">
<table>
<tr align="center">
<td>
<p> </p><p> </p>
<!―在表单提交前会先履行js代码 Check_string_length()
在表单的onsubmit中,1定要加return,而且在js函数中要返回false判断
这样就能够实现:在提交表单后,先进行js验证,验证通过后跳转到action指定的文件
验证失败则弹出提示对话框,然后继续填写表单
-->
<form action="zhuce.jsp" method="post"name="formzhuce" onsubmit="returnCheck_string_length()">
<p>
<lable>用户名 <font color="red">*</font></lable><input type="text"name="username" id="RegistUserName"/>
</p>
<p>
<lable>密码 <font color="red">*</font></lable><input type="password"name="password"/>
</p>
<p>
<lable>确认密码<font color="red">*</font></lable><input type="password" name="repeat_password"/>
</p>
<p>
<input type="submit"name="tj" value="注册" />
</form>
</td></tr></table>
</body>
</html>
Js独立于jsp或html文件
RegistTest.jsp
<%@ page language="java"import="java.util.*" pageEncoding="GBK"%>
<html>
<head>
<title>My JSP'zhuceqian.jsp' starting page</title>
<script src="JS/CheckRegist.js"></script>
<!--
<script type="text/javascript">
function Check_string_length(){
var username=document.getElementById("RegistUserName");
//var username_length=username.length();
alert("输入不能为空!");
return false;
}
</script>
-->
</head>
<body bgcolor="c0ffc0">
<%
request.setCharacterEncoding("GBK");
response.setCharacterEncoding("GBK");
%>
<table align="center" border='0'>
<tr><td><img width="800"height="200" src="source1/1.jpg"/> </td></tr>
</table>
<table width="800" align="center"border=1 height="40"bordercolor="c0ff00" bgcolor="ffffff">
<tr><td width="200" align="center"><a href="index.jsp">首页</a></td><td width="200" align="center"><a href="er_shou_shu.jsp">2手书</a></td><td width="200" align="center"><a href="liu_yan_ban.jsp">留言板</a></td><td width="200"align="center"><a href="lian_xi_wo_men.jsp">联系我们</a></td></tr>
</table>
<table align="center" width="800"height="450" border='0' background="source1/3.jpg">
<tr align="center">
<td>
<p> </p><p> </p>
<form action="zhuce.jsp" method="post"name="formzhuce" onsubmit="returnCheck_string_length()">
<p>
<lable>用户名 <font color="red">*</font></lable><input type="text"name="username" id="RegistUserName"/>
</p>
<p>
<lable>密码 <font color="red">*</font></lable><input type="password"name="password"/>
</p>
<p>
<lable>确认密码<font color="red">*</font></lable><input type="password" name="repeat_password"/>
</p>
<p>
<lable>真实姓名<font color="red">*</font></lable><input type="text" name="real_name"/>
</p>
<p>
<lable>性别 <font color="red">*</font></lable><input type="text"name="sex"/>
</p>
<p>
<lable>年龄 <font color="red">*</font></lable><input type="text"name="age"/>
</p>
<p>
<lable>联系方式<font color="red">*</font></lable><input type="text" name="contact"/>
</p>
<p>
<lable>地址 <font color="red">*</font></lable><input type="text"name="address"/>
</p>
<p>
<lable> (<font color="red">*</font>为必填项)</lable>
</p>
<p>
<input type="submit" name="tj"value="注册" />
</p>
</form>
</td></tr></table>
</body>
</html>
下面是CheckRegist.js的源代码
function Check_string_length(){
//var username=document.getElementById("RegistUserName");
//varusername_length=username.length();
//if(username_length<=3){
alert("用户名不能为空!!消息来自js文件");
return false;
//}
}

上一篇 360ie7模式下的一个兼容
下一篇 Android开机启动过程分析