Bootstrap--对移动设备友好的布局
来源:程序员人生 发布时间:2015-01-30 08:35:57 阅读次数:5766次
Bootstrap 有几个实用的用于开发对移动装备友好的布局的类。
.visible-phone,在宽度为 767px 及以下的手机上可见,在 979px 到 768px 的平板上隐藏不可见,在桌面上隐藏不可见,这是默许的。
.visible-tablet,在宽度为 767px 及以下的手机上隐藏不可见,在 979px 到 768px 的平板上可见,在桌面上隐藏不可见,这是默许的。
.visible-desktop,在宽度为 767px 及以下的手机上隐藏不可见,在 979px 到 768px 的平板上隐藏不可见,在桌面上可见,这是默许的。
.hidden-phone,在宽度为 767px 及以下的手机上隐藏不可见,在 979px 到 768px 的平板上可见,在桌面上可见,这是默许的。
.hidden-tablet,在宽度为 767px 及以下的手机上可见,在 979px 到 768px 的平板上隐藏不可见,在桌面上可见,这是默许的。
.hidden-desktop,在宽度为 767px 及以下的手机上可见,在 979px 到 768px 的平板上可见,在桌面上隐藏不可见,这是默许的。
我们直接上代码:
<!doctype html>
<html>
<head>
<meta charset="utf⑻">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>响应式布局的实用类</title>
<link href="../bootstrap/css/bootstrap.css" rel="stylesheet">
<link href="../bootstrap/css/bootstrap-responsive.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<h1 class="page-header">响应式布局的实用类<small> 使用Bootstrap网格系统布局网页</small></h1>
<div class="row">
<div class="page-header clearfix">
<div class="span4"><img src="images/phone.png" alt="智能手机"></div>
<div class="span4 hidden-phone" <img src="images/tablet.png" alt="平板电脑"></div>
<div class="span4"><img src="images/desktop.png" alt="桌面电脑"></div>
</div>
</div>
</div>
<script src="../bootstrap/js/
jquery⑴.7.2.min.js"></script>
<script src="../bootstrap/js/bootstrap.js"></script>
</body>
</html>
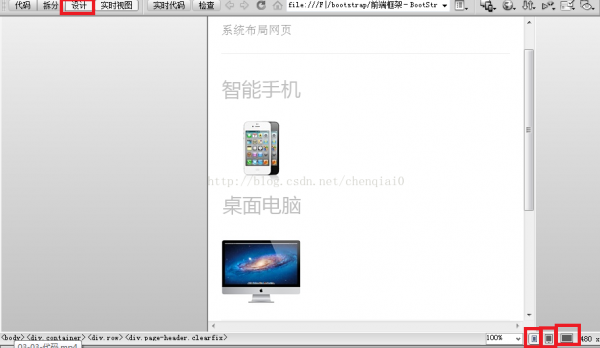
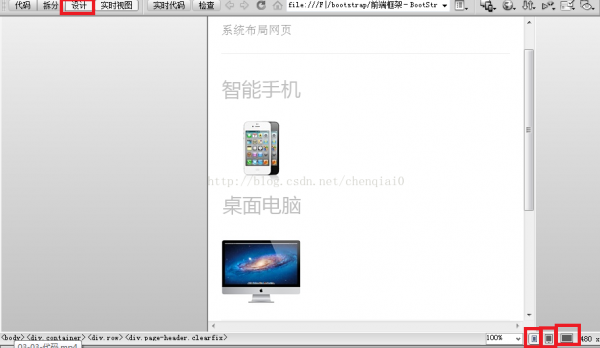
对效果我们切换Dreamweaver到设计模式,然后切换不同装备,以下图:

生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠