上1篇文章讲到了在Bootstrap框架下如何建立1个漂亮的树形菜单。漂亮的菜单是建立了,但是现在却有1个实际的需求:在每一个菜单前面添加1个复选框,用来勾选1些需要的数据。
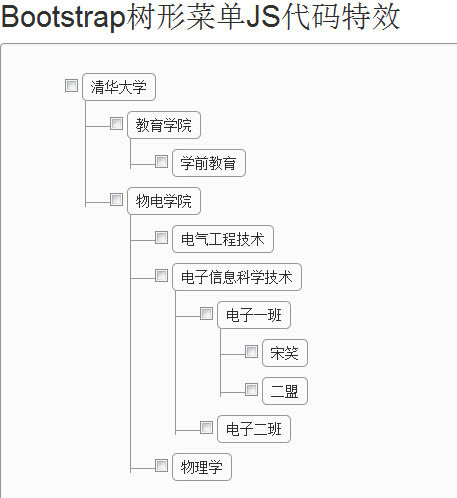
下面是添加上复选框以后的树形菜单效果:

这样看起来有种驴唇不对马嘴的感觉。
所以就要想办法给这些复选框添加1些样式,让全部界面看起来搭配1些。
通过查询得知,有个叫ICheck的第3方Bootstrap插件,专门用于给复选框,单选框添加漂亮的样式。
可以查看官方网站:http://www.bootcss.com/p/icheck/ 进行了解。
ICheck插件提供几套非常好看的皮肤,供我们选择。
最简皮肤

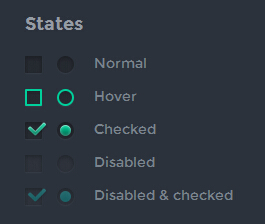
Square皮肤

Flat皮肤

Polaris 皮肤

下面以Square皮肤为例,说明如何利用这个插件:
<link href="blue.css" rel="stylesheet">和 <script src="http://www.wfuyu.com/uploadfile/cj/20150307/icheck.js"></script>//给单选框复选框添加样式
$('input').iCheck({
checkboxClass: 'icheckbox_square-blue',
radioClass: 'iradio_square-blue',
increaseArea: '20%' // optional
});
注意:blue.css、blue.png、blue@2x.png,这3个文件保证了皮肤为蓝色,更换其他色彩需要同时更换这3个文件。
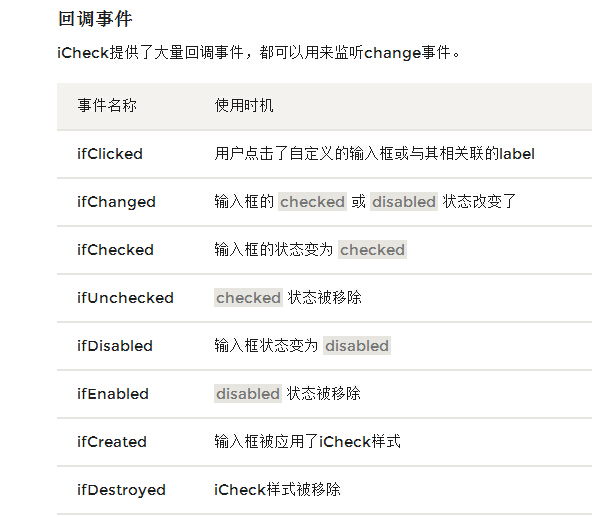
特别注意:事件绑定! Icheck把CheckBox和ComboBox的事件名称进行了更改。这点要特别注意,见下图:

然后使用on()方法绑定事件:
$('input').on('ifChecked', function(event){
alert(event.type + ' callback');
});
还有ICheck提供了1些方法可以实现通过编程方式改变输入框状态:比如,
$('input').iCheck('check'); ― 将输入框的状态设置为checked
$('input').iCheck('uncheck'); ― 移除 checked 状态
等等。
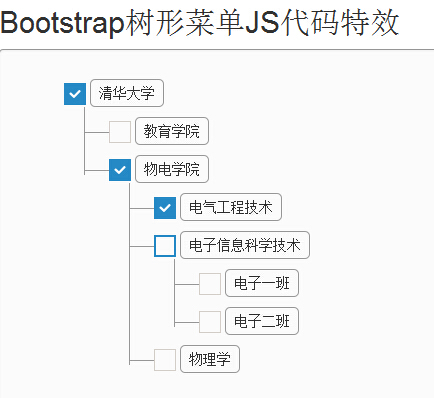
下面这幅图是使用ICheck插件后树形菜单的样式:

这样看起来还算是比较搭配的。
最近1直在使用Bootstrap这个框架,整体感觉还是挺不错的,非常高效,美观。不过要实现1些特性的功能时还需要去寻觅1些第3方的Bootstrap插件。现在第3方插件也是愈来愈多,功能愈来愈丰富了。
这里提供了50个Bootstrap插件供大家学习使用:http://www.oschina.net/news/56950/jquery-bootstrap-plugins-for-your-next-projects
