HTML常用标签之格式标签
来源:程序员人生 发布时间:2015-04-02 08:10:08 阅读次数:4258次
首先我们把HTML的经常使用标签分为1下几类: 格式标签, 文本标签, 超链接标签, 锚点标签, 图象标签, "地图"标签.
1. 格式标签
1. 作用: 用于定义网页中的布局, 缩进, 位置, 换行列等等
2. 各属性作用: <hr> <!-- 水平分割线 -->
<br> <!-- 换行 -->
<p></p> <!-- 段落 -->
<center></center> <!-- 居中 -->
<pre> <!-- 保存文字在源代码中的格式 -->
<ul><li></li></ul><!-- 无序列表 -->
<ol><li></li></ol><!-- 有序列表 -->
3.代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf⑻" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description"content="Basic HTML5 App generated by MyEclipse Mobile Tools" />
<!-- 格式标签用于定义网页中文本的布局, 缩进 , 位置, 换行列等等 -->
<title>格式标签</title>
<script type="text/javascript" src="rte/cordova.js"></script>
<script type="text/javascript" src="rte/rte.js"></script>
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
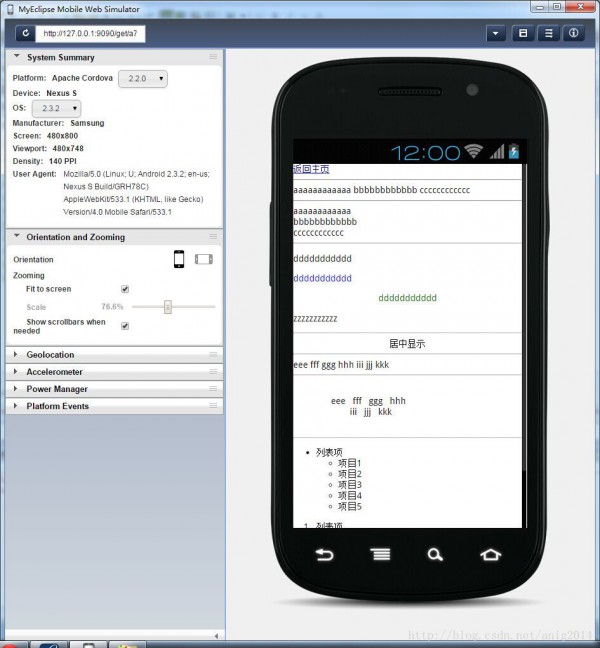
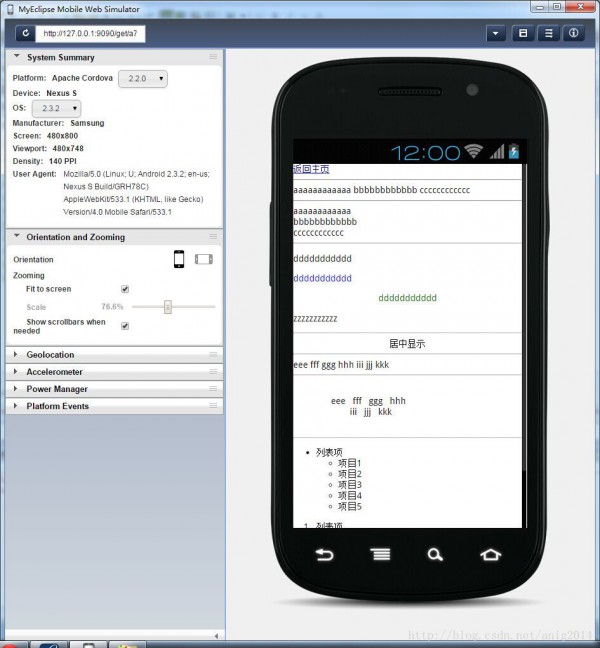
<body>
<a href="Main.html">返回主页</a>
<hr>
aaaaaaaaaaaa
bbbbbbbbbbbb
cccccccccccc
<hr> <!-- 水平分割线 -->
aaaaaaaaaaaa<br> <!-- 换行 -->
bbbbbbbbbbbb<br>
cccccccccccc<br>
<hr>
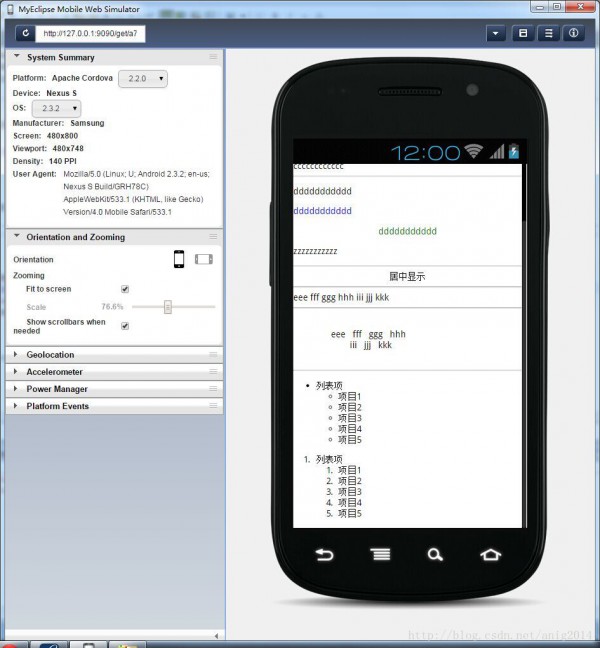
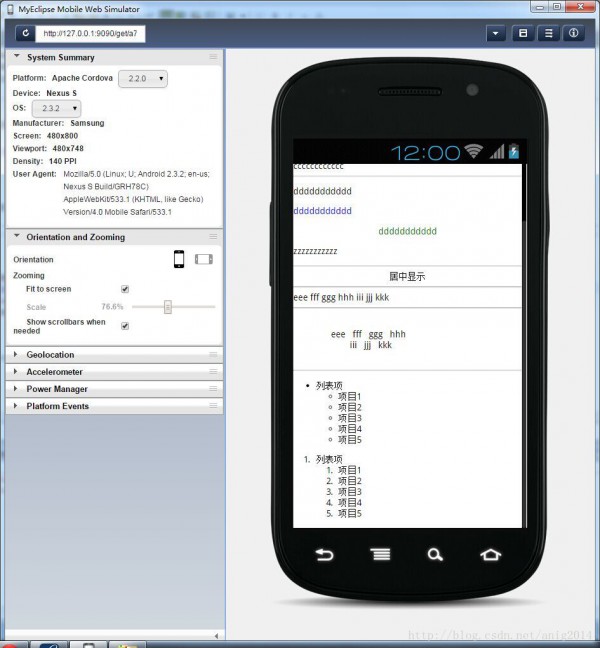
<p>ddddddddddd</p> <!-- 段落 -->
<p style="color: blue;">ddddddddddd</p>
<p align="center" style="color: green;">ddddddddddd</p>
<p>zzzzzzzzzzz</p>
<hr>
<center>居中显示</center> <!-- 居中 -->
<hr>
eee fff ggg hhh
iii jjj kkk
<hr>
<pre> <!-- 保存文字在源代码中的格式 -->
eee fff ggg hhh
iii jjj kkk
</pre>
<hr>
<!-- 无序列表 -->
<ul>
<li>列表项
<ul>
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
<li>项目4</li>
<li>项目5</li>
</ul>
</li>
</ul>
<!-- 有序列表 -->
<ol>
<li>列表项
<ol>
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
<li>项目4</li>
<li>项目5</li>
</ol>
</li>
</ol>
</body>
</html>


生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠