svg点击事件不灵敏之解决方案
来源:程序员人生 发布时间:2015-08-06 10:13:27 阅读次数:6021次
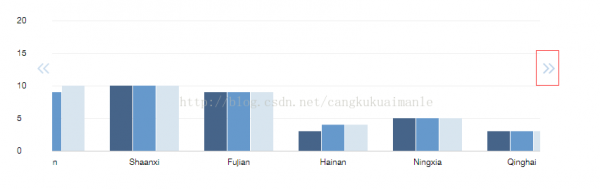
用svg画了个下面的chart图


上图红框中的东西是以下代码
<g class="scroll-tip right show" transform="translate(747,125)">
<pre name="code" class="html"><rect width="30" height="30" x="⑸" y="⑸" class="scroll-area">
</rect>
<g transform="scale(0.015,0.015)">
<path d="M595 576q0 ⑴3 ⑴0 ⑵3l⑷66 ⑷66q⑴0 ⑴0 ⑵3 ⑴0t⑵3 10l⑸0 50q⑴0 10 ⑴0 23t10 23l393 393l⑶93 393q⑴0 10 ⑴0 23t10 23l50 50q10 10 23 10t23 ⑴0l466 ⑷66q10 ⑴0 10 ⑵3z">
</path>
</g>
<g transform="translate(8,0) scale(0.015,0.015)">
<path d="M595 576q0 ⑴3 ⑴0 ⑵3l⑷66 ⑷66q⑴0 ⑴0 ⑵3 ⑴0t⑵3 10l⑸0 50q⑴0 10 ⑴0 23t10 23l393 393l⑶93 393q⑴0 10 ⑴0 23t10 23l50 50q10 10 23 10t23 ⑴0l466 ⑷66q10 ⑴0 10 ⑵3z">
</path>
</g>
</g>
简单而言 就是画了个矩形框和两个路径,矩形框是为了可选择的范围更大点,两个路径就是图中的两条折线。
问题:click事件不灵敏, 偶尔能触发 偶尔点不动。
进程:
1开始没有矩形,我在两条折线上注册了click事件,但是发现只有点击到细线上才能触发click,所以我加了个矩形框让选择的范围变大,并设置
.scroll-area {
fill: transparent;
cursor: pointer;
}
让鼠标移动到矩形上变手形而且填充为透明 这样才不会盖住两条折线,注意fill不能设置成none,这样矩形区域就相当于不存在了,鼠标移上去没有任何效果。
解决了范围问题,但是奇怪的是偶尔点击能触发click事件偶尔不能,我想是否是层次的关系还是甚么,但是应当没遮到吧,由于鼠标移上去是变成手形了。百思不得姐。
后来我把顺序改变了下,把矩形放在两条折线后面:
<g class="scroll-tip right show" transform="translate(747,125)">
<g transform="scale(0.015,0.015)">
<path d="M595 576q0 ⑴3 ⑴0 ⑵3l⑷66 ⑷66q⑴0 ⑴0 ⑵3 ⑴0t⑵3 10l⑸0 50q⑴0 10 ⑴0 23t10 23l393 393l⑶93 393q⑴0 10 ⑴0 23t10 23l50 50q10 10 23 10t23 ⑴0l466 ⑷66q10 ⑴0 10 ⑵3z">
</path>
</g>
<g transform="translate(8,0) scale(0.015,0.015)">
<path d="M595 576q0 ⑴3 ⑴0 ⑵3l⑷66 ⑷66q⑴0 ⑴0 ⑵3 ⑴0t⑵3 10l⑸0 50q⑴0 10 ⑴0 23t10 23l393 393l⑶93 393q⑴0 10 ⑴0 23t10 23l50 50q10 10 23 10t23 ⑴0l466 ⑷66q10 ⑴0 10 ⑵3z">
</path>
</g>
<pre name="code" class="html"><rect width="30" height="30" x="⑸" y="⑸" class="scroll-area">
</rect>
</g>
妹啊,终究灵敏了 ,现在只要鼠标变成手形,点击必有效。
svg刚玩,这个和div还不同,本想用z-index设置,但是svg里好像没这个东西,顺序直接决定了谁在上谁在下,如果想主动改变,有个toFront()方法。
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠