


<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF⑻">
<title>静夜思</title>
<link type="text/css" rel="stylesheet" href="静夜思.css" />
</head>
<body >
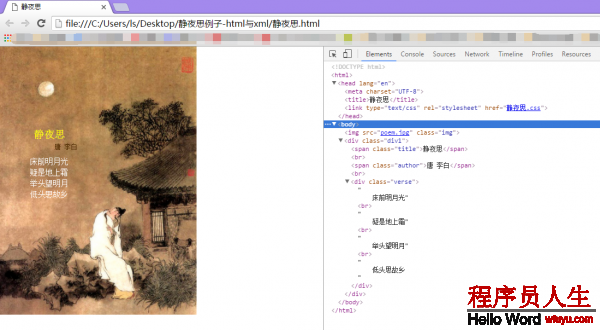
<img src="poem.jpg" class="img"/>
<div class="div1">
<span class="title">静夜思</span><br/>
<span class="author">唐 李白</span><br/>
<div class="verse">
床前明月光<br/>
疑是地上霜<br/>
举头望明月<br/>
低头思故乡
</div>
</div>
</body>
</html> .div1{
}
.img{
width:360px;
height:490px;
position:absolute;
left:0px;
top:0px;
}
.title{
font-size:19px;
color:#FFFF00;
position:absolute;
left:62px;
top:150px;
}
.author{
font-size:12px;
color:#4f2b00;
position:absolute;
left:100px;
top:176px;
}
.verse{
position:absolute; /* 绝对定位 */
color:#FFFFFF;
font-size:14px;
left:55px;
top:200px;
line-height:20px; /* 行间距 */
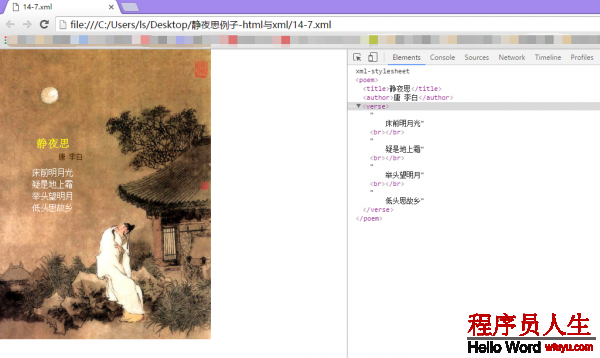
}<?xml version="1.0" encoding="gb2312"?>
<?xml-stylesheet type="text/css" href="14⑺.css"?>
<poem>
<title>静夜思</title>
<author>唐 李白</author>
<verse>
床前明月光<br/>
疑是地上霜<br/>
举头望明月<br/>
低头思故乡</verse>
</poem>poem{
margin:0px;
background:url(poem.jpg) no-repeat; /*添加背景图片 */
width:360px;
height:490px;
position:absolute; /* 绝对定位 */
left:0px; top:0px;
}
title{
font-size:19px;
color:#FFFF00;
position:absolute;
left:62px;
top:150px;
}
author{
font-size:12px;
color:#4f2b00;
position:absolute;
left:100px;
top:176px;
}
verse{
position:absolute; /* 绝对定位 */
color:#FFFFFF;
font-size:14px;
left:55px;
top:200px;
line-height:20px; /* 行间距 */
}
br{
display:block; /* 让诗句分行显示 */
}
上一篇 JVM理解其实并不难!