DartWeb的前面是Dart,所以需要先搭建好Dart开发环境,再进行下面的工作
Dartium是Chromium的1个特殊的版本,里面包括Dart VM,使用Dartium意味着你没必要将代码编译为JavaScript就可以调试程序,直到开发完成后再将代码编译为JavaScript测试其他阅读器
Dartium下载地址—传送门
为以后方便开发,可以建立1个快捷方式到桌面

在根目录下新建index.html文件
<!DOCTYPE html>
<html>
<head>
<title>TestWeb</title>
</head>
<body>
<p id="pid"></p>
<script type="application/dart" src="main.dart"></script>
</body>
</html>再在根目录下新建main.dart文件
// dart:html中包括DOM元素类型、CSS样式、本地存储、媒体、语音、事件等
import "dart:html";
void main() {
querySelector("#pid").text = "Hello World!";
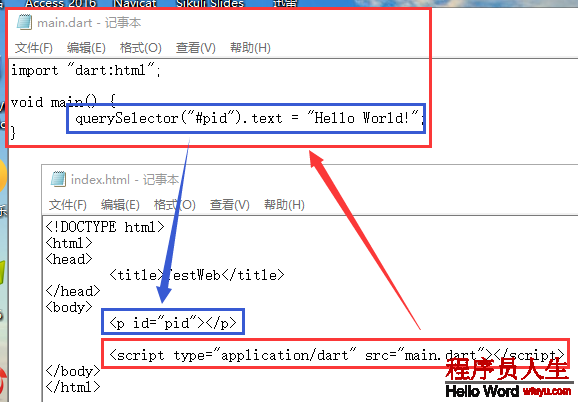
}代码简易图解

在Dartium中打开index.html,检查代码履行效果。现在用其他阅读器打开,是没有任何效果的

由于目前没有任何阅读器支持Dart,所以只能通过dart2js指令将Dart文件转成JS文件,并替换Dart文件,才能发布项目
在根目录下履行dart2js指令
dart2js --out=main.js main.dart履行完成后,会产生3个文件,但实际有用的只有1个main.js文件

复制index.html文件并重命名为index2js.html,再修改代码,用JS援用替换Dart援用
<!DOCTYPE html>
<html>
<head>
<title>TestWeb</title>
</head>
<body>
<p id="pid"></p>
<script type="text/javascript" src="main.js"></script>
</body>
</html>现在可使用任意阅读器打开index2js.html文件