过渡用于将界面属性由1个值逐步发辗转变到另外一个值,避免界面的突然变化,这篇文章用于讲述在CSS中怎样实现过渡效果,实现CSS的属性值的平滑转变。
通常,CSS的属性值的改变都是立即更新的,即从旧值立即改变到新值,而CSS的Transition属性则提供了方法帮助实现CSS属性值的平滑转换。
看下面的例子,当鼠标移入时元素的背景和前风景将立即产生变化:
使用transition属性则可以实现背景和前风景的变化的过渡效果,下面的例子中鼠标移入后背风景和字体色彩会有1个渐变的进程:
这样,我们就得到了1个逐步变化的过渡效果。其中transition-property用于指定transition将监听哪些属性值的变化,而transition-duration则设置变化的周期,下面详细介绍每一个属性值的具体含义。
transition-property属性指定转换需要监听的CSS属性,监听的属性值产生变化时,就会利用过渡效果。transition-property属性支持以下值:
| none | 没有属性支持过渡效果 |
| 逗号分隔的属性列表 | 支持过渡效果的属性列表 |
| all | 所有属性都支持过渡效果 |
如果属性列表中存在不认识的属性或不支持动态效果的属性,在实际场景中会疏忽这些属性,其它支持动态效果的属性任然会正常生效。
如果1个属性被指定了屡次(例如指定了本身后,又指定了all),那末只有最后指定的那次会生效。
transition-duration属性定义了过渡的时间长度,即从老值转换到新值所需要的时间,值为1个时间列表,和transition-property属性的值相对应。值默许为0秒,负值将被作为0秒。
transition-timing-function属性定义过度过程中所需要的中间值怎样生成,每次都通过当前属性值变化的百分比计算出下1个百分比。
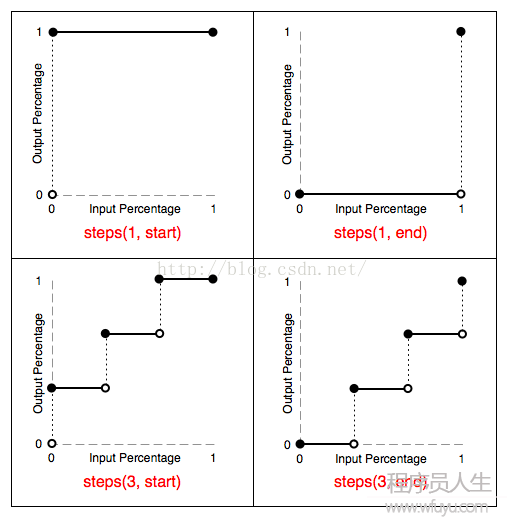
该属性定义的函数可以是1个stepping函数或cubic Bézier curve。stepping函数定义为:
steps(para1, para2)
steps函数需要两个参数,第1个参数指定间隔的数量,必须为整数;第2个参数是可选的,为'start'或'end',用于指定在间隔内值的改变是产生在开始还是结束。如果第2个参数被疏忽,则使用默许值'end'。

cubic Bézier curve通过4个控制点来定义,P0到P3。P0和P3总是设置到(0,0)和(1,1)。transition-timing-function属性用于指定P1和P2的值。值通过使用cubic-bezier函数指定,在cubic-bezier函数中,P1和P2都需要指定X和Y值。

cubic-bezier函数传入4个参数值(x1, y1, x2, y2),分别指定P1和P2。x的取值必须在[0, 1]内,否则无效;y值可以溢出该范围。
你也能够使用下面的常量来指定transition-timing-function属性的值,下面是这些常量和他们的等价函数:
| ease | 等价于:cubic-bezier(0.25, 0.1, 0.25, 1.0) |
| linear | 等价于:cubic-bezier(0.0, 0.0, 1.0, 1.0) |
| ease-in | 等价于:cubic-bezier(0.42, 0, 1.0, 1.0) |
| ease-out | 等价于:cubic-bezier(0, 0, 0.58, 1.0) |
| ease-in-out | 等价于:cubic-bezier(0.42, 0, 0.58, 1.0) |
| step-start | 等价于:steps(1, start) |
| step-end | 等价于:steps(1, end) |
transition-delay属性定义了过渡甚么时候开始,属性值为‘0s’表示过渡将在值产生改变时立即履行,否则,过渡将在指定时间偏移后履行。
如果将transition-delay属性指定为负值,过渡任然将在值产生改变时立即履行,但是将从指定的时间偏移点开始履行,即,过渡将直接定位到偏移指定的某个中间点开始履行。
transition是所有过渡属性的简写属性,你可以用这1个属性指定所有的属性值。
注意在这个属性中顺序是相当重要的。第1个时间值被作为transition-duration,第2个时间值被作为transition-delay。
过渡是1个视觉效果。在过渡就是在1段时间内将老值变换到新值,在这个进程中,过渡效果的产生就是不断的计算老值和新值之间的中间值,并赋予变化的属性。因此,如果1个脚本中过渡的进程中查询属性的值,它将得到1个中间值。
根据上面的描写,我们可以为div元素设置过渡效果:
上面定义了1个过渡在'opacity'属性,当该属性产生变化时,将致使1个2秒的从旧值到新值的平滑过渡。
过渡的每一个属性都可以接受多个多个值,使用逗号分隔,多个属性之间按位置来对应:
这样opacity对应2s,而left对应4s。
在这类情况下,可能存在不同的属性具有不同长度的属性值,这时候将以transition-property属性的值长度为基准。如果其它属性的值长度大于了transition-property属性的值长度,超越的值将被疏忽;如果其它属性的值长度小于了transition-property属性的值长度,则会重复使用属性的值。疏忽和重复使用都不会影响属性计算的值。
上面的例子定义了4个过渡属性和两个周期时间,这样'opacity'将对应2秒,'left'将对应1秒,'top'将对应2秒,'width'将对应1秒。
你可以为“前进”和“反向”设置不同的属性值,例如:
这样当元素div进入:hover状态时,transition-duration的值将为2秒,也就是background属性从blue变化到green将经历5秒;相反,当元素div离开:hover状态时,background属性从green变化到blue则只需要1秒。看下面的实际效果:
当过渡的进程中,元素的属性值被设置到了原始值,则过渡被中断。例如当hover效果利用到元素时,过渡的进程中hover效果消失(鼠标移开)。在这类情况下,新的过渡将在已经历的过渡的基础上取反。
下面是支持过渡效果的属性。
| 属性 | 值类型 |
|---|---|
| background-color | color |
| background-position | length、percentage或calc的列表 |
| border-bottom-color | color |
| border-bottom-width | length |
| border-left-color | color |
| border-left-width | length |
| border-right-color | color |
| border-right-width | length |
| border-spacing | length的列表 |
| border-top-color | color |
| border-top-width | length |
| bottom | length、percentage或calc |
| clip | rectangle |
| color | color |
| font-size | length |
| font-weight | font weight |
| height | length、percentage或calc |
| left | length、percentage或calc |
| letter-spacing | length |
| line-height | number或length |
| margin-bottom | length |
| margin-left | length |
| margin-right | length |
| margin-top | length |
| max-height | length、percentage或calc |
| max-width | length、percentage或calc |
| min-height | length、percentage或calc |
| min-width | length、percentage或calc |
| opacity | number |
| outline-color | color |
| outline-width | length |
| padding-bottom | length |
| padding-left | length |
| padding-right | length |
| padding-top | length |
| right | length、percentage或calc |
| text-indent | length、percentage或calc |
| text-shadow | shadow list |
| top | length、percentage或calc |
| vertical-align | length |
| visibility | visibility |
| width | length、percentage或calc |
| word-spacing | length |
| z-index | integer |

下一篇 alsa 驱动介绍