深入探讨Android异步精华Handler
站在源码的肩膀上全解Scroller工作机制
Android多分辨率适配框架(1)— 核心基础
Android多分辨率适配框架(2)— 原理剖析
Android多分辨率适配框架(3)— 使用指南
自定义View系列教程00–颠覆自己和过往,重学自定义View
自定义View系列教程01–经常使用工具介绍
自定义View系列教程02–onMeasure源码详实分析
自定义View系列教程03–onLayout源码详实分析
自定义View系列教程04–Draw源码分析及其实践
自定义View系列教程05–示例分析
自定义View系列教程06–详解View的Touch事件处理
自定义View系列教程07–详解ViewGroup分发Touch事件
自定义View系列教程08–滑动冲突的产生及其处理
通过前面的几篇文章,我们已对HTML和CSS有了直观的认识和简单的了解;比如HTML标签的使用,CSS样式的设置,CSS选择器的使用。在此基础之上我们来进1步地认识它们的特性从而更好地学习和掌握相干开发技能。
在之前的文章中,我们提到:依照标签是不是有结束标签可以将HTML标签分为单标签和双标签。在此,我们依照标签显示方式的不同将HTML标签分为:块级标签,行内标签,行内块标签;现对其分别介绍。
块级标签
典型的块级标签有:<p></p>,<div></div>,<h1></h1>,<form></form>,<ul></ul>
它们具有以下特点:
行内标签
典型的行内标签有:<span></span>,<strong></strong>,<label></label>,<a></a>,<br>
它们具有以下特点:
行内块标签
典型的行内标签有:<img>,<input>
它们具有以下特点:
在某些需求下,我们可以利用display实现块级标签、行内标签、行内块标签的相互转换。请看以下示例:
将行内标签转换为块级标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf⑻">
<title>标签的转换</title>
<style type="text/css">
a{
width: 300px;
height: 300px;
font-size: 30px;
font-family: 宋体;
color: red;
background-color: pink;
display: block;
}
</style>
</head>
<body>
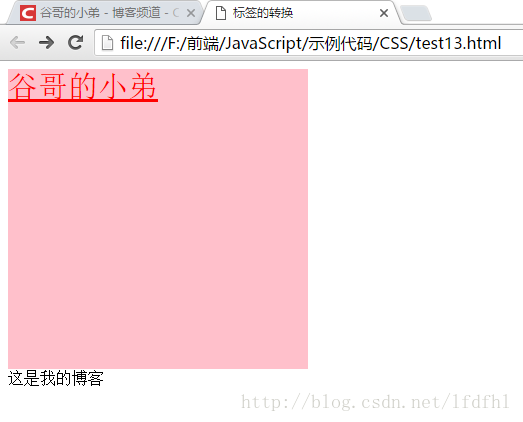
<a href="http://blog.csdn.net/lfdfhl">谷哥的小弟</a>
<div>这是我的博客</div>
</body>
</html>运行后效果,请参见下图

在此,在标签选择器a中利用了display: block将标签<a></a>从行内标签转换成了块级标签。所以,点击全部粉红色区域都可以实现超链接。换句话说:本来的<a></a>标签是不能指定其宽高的,但是在此通过display: block就将其转换成了块级标签从而扩大了超链接的点击区域。
将行内标签转换为行内块标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf⑻">
<title>标签的转换</title>
<style type="text/css">
a{
width: 300px;
height: 300px;
font-size: 30px;
font-family: 宋体;
color: red;
background-color: pink;
display: inline-block;
}
</style>
</head>
<body>
<a href="http://blog.csdn.net/lfdfhl">谷哥的小弟</a>
<a href="http://blog.csdn.net/lfdfhl">这是我的博客</a>
<div>欢迎大家的访问</div>
</body>
</html>运行后效果,请参见下图

在此,在标签选择器a中利用了display: inline-block将标签<a></a>从行内标签转换成了行内块标签。既然是行内块标签,那末就能够为其设置宽高了,并且可以将它们放在同1行显示了。所以,点击全部粉红色区域都可以实现超链接。
将块级标签转换为行内标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf⑻">
<title>标签的转换</title>
<style type="text/css">
div{
width: 300px;
height: 300px;
font-size: 30px;
font-family: 宋体;
color: red;
background-color: pink;
display: inline;
}
</style>
</head>
<body>
<div>谷哥的小弟 </div>
<div>http://blog.csdn.net/lfdfhl</div>
</body>
</html>运行后效果,请参见下图

在此,在标签选择器div中利用了display: inline将标签<div></div>从块级标签转换成了行内标签。既然是行内标签那末就能够将两个<div></div>放到同1行显示了,与此同时为其设置的宽和高也就无效了。
此篇,未完待续。
