近几年Web前端框架特别流行,比如AngularJS、AngularJS 2、ReactJS、KnockoutJS、VueJS等。表格控件是我们在开发中常常要用到的控件。有无能够在多种前端控件下都能使用的表格控件?最近研究发现Wijmo中的FlexGrid是1款不错的表格控件,它能支持很多主流的框架。这里主要介绍在纯JavaScript和AngularJS下FlexGrid的使用。
1、在纯JavaScript下使用FlexGrid
HTML文件:
1、 引入Wijmo的JS文件和样式:wijmo.min.css 、wijmo.min.js、wijmo.grid.min.js
2、 引入app.js和FlexGrid.js文件。
3、 定义1个div元素用于显示Grid
App.js文件:
在app.js中定义appData,其中的getData方法根据传入的Count产生数据。
FlexGrid.js:
(function (wijmo, data) {
var cv = data.getData(30);
var grid = new wijmo.grid.FlexGrid('#grid');
grid.itemsSource = cv;
})(wijmo, appData);
在FlexGrid.js中调用data.getData(30)获得数据30个数据。取得FlexGrid控件,并进行数据绑定。
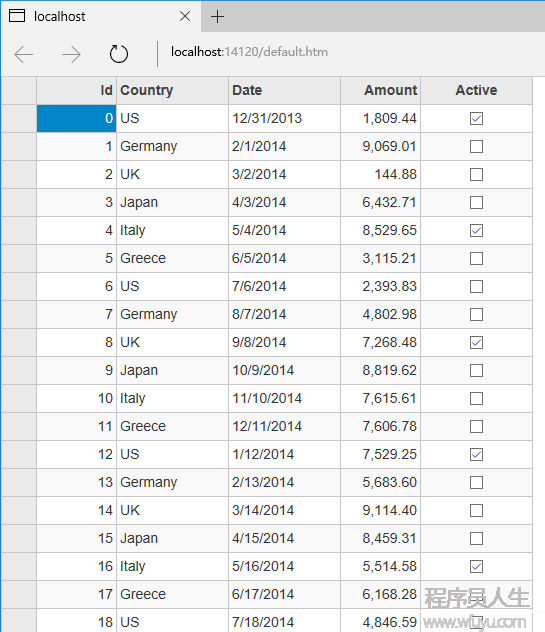
下面就是运行结果:

2、在AngularJS下使用FlexGrid
HTML文件:
1、 引入angular.min.js
2、 引入Wijmo相干的文件wijmo.min.js、wijmo.grid.min.js、wijmo.angular.min.js、wijmo.min.css
3、 引入app.js和control.js
4、 添加NG指令ng-app、ng-controller
5、 通过wj-flex-grid指令定义表格,并设置数据源
app.js文件:
var app = angular.module('app', ['wj']);
control.js文件:
其运行结果和纯JS的结果完全1样。
通过上面的两个示例可以看到不管是在纯JS中还是在AngularJS中使用FlexGrid都非常简单。特别是在AngularJS框架中通过Wijmo自定义的Angular指令wj-flex-grid使用表格控件很容易。Wijmo支持AngularJS、AngularJS 2、ReactJS、KnockoutJS、VueJS、Ionic等前端框架,就不在逐一示例。FlexGrid的功能包括排序、过滤、分组、分页、单元格合并、冻结、格式化、条件样式、单元格模板、主题、树形结构等。
源代码下载

上一篇 颜色选择器