血汗来潮的第2天学习标签,希望能坚持到把HTML学完:
| 标签(基础) | 说明 |
|---|---|
<!-- --> |
注释 |
<!DOTYPE> |
文档类型 |
<HTML> |
HTML文档 |
<body> |
文档主体 |
<title> |
文档标题 |
<h1> to <h6> |
文档标题 |
<hr> |
水平线 |
<br> |
换行 |
| 标签(表单&图象&音视) | 说明 |
|---|---|
<button> |
按钮 |
<canvas> |
图形 |
<form> |
表单 |
<textarea> |
多行文本输入 |
<select> |
下拉列表 |
<datalist> |
可输入下拉列表 |
<input> |
输入空间 |
<audio> |
音频 |
<video> |
视频 |
<image> |
图象 |
| 标签(格式) | 说明 |
|---|---|
<div> |
节 |
<p> |
段落 |
<footer> |
页脚 |
<header> |
页眉 |
<dialog> |
对话框/窗口 |
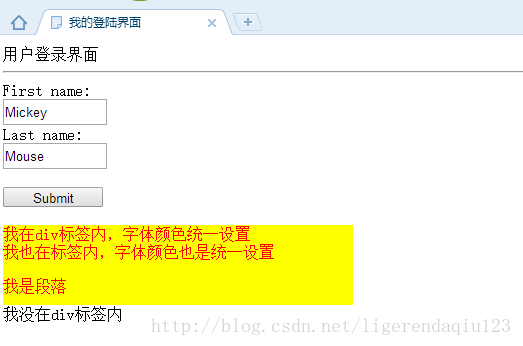
把1个txt后缀改成.html,以后写入以下代码,保存用阅读器打开便可看到效果。
<!DOCTYPE html>
<html>
<head>
<title>
我的登陆界面
</title>
<style>
div{
color: red;
background-color: yellow;
width: 350px;
height: 80px;
}
input{
width: 100px;
height: 20px;
}
</style>
</head>
<body>
<form action="action_page.php">
用户登录界面<hr>
First name:<br>
<input type="text" name="firstname" value="Mickey">
<br>
Last name:<br>
<input type="text" name="lastname" value="Mouse">
<br><br>
<input type="submit" value="Submit"><br><br>
</form>
<div>
我在div标签内,字体色彩统1设置<br>
我也在标签内,字体色彩也是统1设置<br>
<p>我是段落</p>
</div>
我没在div标签内<br>
</body>
</html>
head
标签用于定义文档的头部,它是所有头部元素的容器 中的元素可以援用脚本、唆使阅读器在哪里找到样式表、提供元信息等等。文档的头部描写了文档的各种属性和信息,包括文档的标题、在 Web 中的位置和和其他文档的关系等。
看到1个比较好的介绍head结构的文章HTML head结构基本描写了head能描写的文档的各种属性。
提示:应当把 标签放在文档的开始处,紧跟在 后面,并处于 标签或 标签之前。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="http://www.w3school.com.cn/i/" />
<base target="_blank" />
<!--
标签为页面上的所有链接规定默许地址或默许目标。
通常情况下,阅读器会从当前文档的 URL 中提取相应的元夙来填写相对 URL 中的空白。
使用 <base> 标签可以改变这1点。阅读器随后将不再使用当前文档的 URL,而使用指定的基本 URL
来解析所有的相对 URL。这其中包括 <a>、<img>、<link>、<form> 标签中的 URL。
在 HTML 中,<base> 标签没有结束标签;在 XHTML 中,<base> 标签必须被正确地关闭。
<base> 标签必须位于 head 元素内部。
target可选的属性
_blank
_parent
_self
_top
framename
-->
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<!--设置网页的文件编码-->
<meta http-equiv="expires" content="2005/05/05 18:00:00">
<!--脱机阅读的过期时间-->
<meta http-equiv="pragma" content="no-cache">
<!--制止网页从缓存中读取-->
<meta http-equiv="Refresh" content="5;http://users7.nofeehost.com/luan123/">
<!--网页重新定向-->
<meta http-equiv="set-cookie" content="2005/05/05 18:00:00">
<!--设置网页的cookie过期时间-->
<meta http-equiv="Window-target" content="_top">
<!--设置网页中链接的目标窗口-->
<meta http-equiv="Page-Enter" content="revealTrans(duration=1000000,transition=50000000)">
<!--设置网页的打开效果-->
<meta http-equiv="Page-Exit" content="revealTrans(duration=1000000,transition=50000000)">
<!--设置网页的关闭效果-->
<meta name="keywords" content="overmind,zerg,protoss">
<!--设置网页的关键字,搜索的时候优先!!!重要!!! 该数据被搜索引擎编入索引-->
<meta name="description" content="哈哈哈哈哈">
<!--插入描写 搜索时被搜索引擎编入索引-->
<title>无标题文档</title>
<!-- <title> 标签是 <head> 标签中唯1要求包括的东西。 -->
<link rel="stylesheet" type="text/css" href="/html/csstest1.css" >
<!--
在 HTML 中,<link> 标签没有结束标签。
在 XHTML 中,<link> 标签必须被正确地关闭。
<link> 标签定义文档与外部资源的关系。
<link> 标签最多见的用处是链接样式表
link 元素是空元素,它仅包括属性。
此元素只能存在于 head 部份,不过它可出现任何次数。
标准属性
id, class, title, style, dir, lang, xml:lang
-->
<style type="text/css">
h1 {color:red}
p {color:blue}
</style>
<!--
<style> 标签用于为 HTML 文档定义样式信息。
在 style 中,您可以规定在阅读器中如何显现 HTML 文档。
type 属性是必须的,定义 style 元素的内容。唯1可能的值是 "text/css"。
style 元素位于 head 部份中。
所有主流阅读器都支持 <style> 标签。
-->
<script type="text/javascript">
document.write("Hello World!")
</script>
<!--
<script> 标签用于定义客户端脚本,比如 JavaScript。
script 元素既可以包括脚本语句,也能够通过 src 属性指向外部脚本文件。
必须的 type 属性规定脚本的 MIME 类型。
JavaScript 的常见利用时图象操作、表单验证和动态内容更新。
假设此元素内部的代码没有位于某个函数中,那末这些代码会在页面被加载时被立即履行。<frameset> 标签以后的脚本会被疏忽。
请参阅 noscript 元素;对那些在阅读器中禁用脚本或其阅读器不支持客户端脚本的用户来讲,该元素非常有用。
-->
<noscript>Your browser does not support JavaScript!</noscript>
<!--
noscript 元素用来定义在脚本未被履行时的替换内容(文本)。
此标签可被用于可辨认 <script> 标签但没法支持其中的脚本的阅读器。
注释:如果阅读器支持脚本,那末它不会显示出 noscript 元素中的文本。
注释:没法辨认 <script> 标签的阅读器会把标签的内容显示到页面上。为了不阅读器这样做,您应当在注释标签中隐藏脚本。老式的(没法辨认 <script> 标签的)阅读器会疏忽注释,这样就不会把标签的内容写到页面上,而新式的阅读器则晓得履行这些脚本,即便它们被包围在注释标签中!
-->
</head>
<body>
aaa
</body>
</html>1个HTML就是1个页面,个人给标签分类以下
1类元素标签,即页面的构成比如这里的字符串、文本框、按钮、表格、对话框等。
1类布局标签,即控制元素标签在页面显现方式比如如段落、节、标题、块等。
1类属性标签,即控制元素标签的1些属性,如大小、色彩、粗体、斜体等。
这3类标签相互组合就能够让我们的页面显现出来了,固然这是简单的页面,复杂的还需后续学习补充。
明天再补充几个标签深入学习,并把其中的几个重要标签用法写成超链接。
