display:inline-block下的IE元素
来源:程序员人生 发布时间:2014-01-14 11:58:16 阅读次数:3470次
通常我们想让内联元素为行块布局显示,有2种方法,最常见的是方法是.selector {display:block;float:left;......},第二种方法是.selector {display:inline-block;......},对于第二种方法,在IE浏览器中得到支持,测试结果会认为IE能识别display:inline-block属性,而最近查阅了资料后,得到结果并非如此......
display:inline-block ,简单来说就是将对象呈递为内联对象,但是对象的内容作为块对象呈递。这个属性目在主要浏览器的新版本中得到良好的支持,而IE6、7浏览器并不识别display:inline-block属性,之所以IE6、7中内联元素设置了display:inline-block后成行块布局,是因为display:inline-block触发了内联级别的元素的 layout 特性,使内联元素具有inline-block的表症。
关于IE haslayout,《前端开发人员需要了解的IE hasLayout》中有详细介绍,本文简单介绍haslayout的2个重要知识点:
-
- IE6、7中内联元素(如span)触发layout属性后, 它的行为和标准中的 inline-block类似
- IE6、7中块级元素(如div)触发layout属性,同时设置了 display: inline ,那么它的行为和标准中 inline-block 类似
注:在IE8及以上版本做测试时,display:inline-block中的haslayout不起作用,故笔者认为IE8及以上版本已经淘汰display:inline-block属性下触发的haslayout。
针对这2个知识点,做了元素行块布局(inline-block)的测试:
1.对IE6、7中内联元素设置display:inline-block的测试
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>行内元素的display:inline-block属性</title>
</head>
<style type="text/css">
.box {
width:20%;
height:50px;
margin:0 0 10px 10px;
border:solid 3px #f00;
}
.sty-lb {
display:inline-block;
}
</style>
<body>
<span class="box sty-lb">行内元素的display:inline-block属性</span>
<span class="box sty-lb">行内元素的display:inline-block属性</span>
<span class="box sty-lb">行内元素的display:inline-block属性</span>
<span class="box sty-lb">行内元素的display:inline-block属性</span>
</body>
</html>
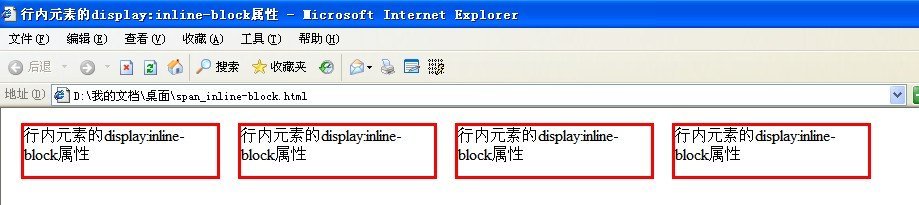
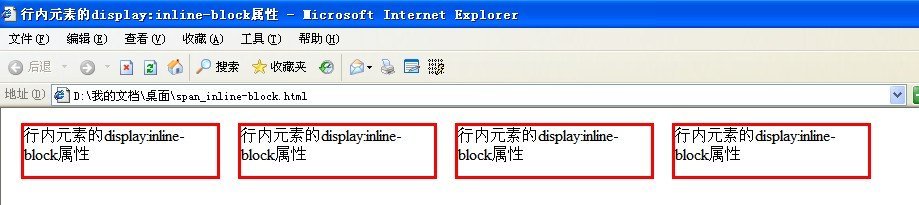
在IE6浏览器显示页面正常:

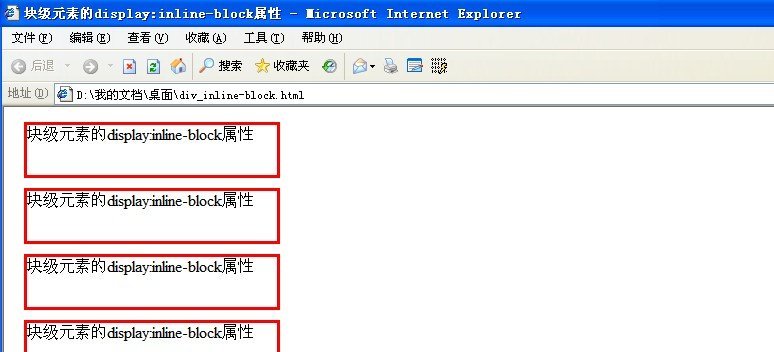
2.对IE6、7中块级元素设置display:inline-block的测试
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>块级元素的display:inline-block属性</title>
</head>
<style type="text/css">
.box {
width:20%;
height:50px;
margin:0 0 10px 10px;
border:solid 3px #f00;
}
.sty-lb {
display:inline-block;
}
</style>
<body>
<div class="box sty-lb">块级元素的display:inline-block属性</div>
<div class="box sty-lb">块级元素的display:inline-block属性</div>
<div class="box sty-lb">块级元素的display:inline-block属性</div>
<div class="box sty-lb">块级元素的display:inline-block属性</div>
</body>
</html>
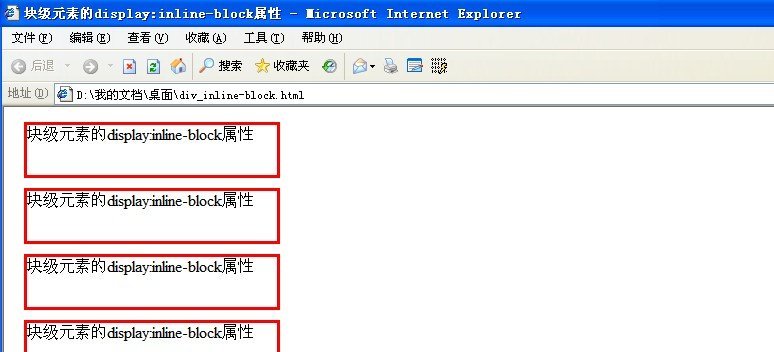
在IE6浏览器显示页面并不是我们想要:

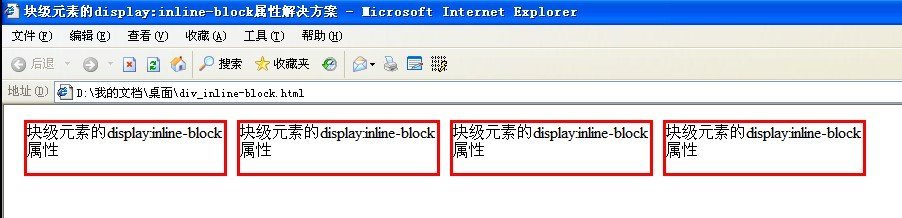
3.对IE6、7中块级元素触发layout,并设置display:inline的测试
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>块级元素的display:inline-block属性</title>
</head>
<style type="text/css">
.box {
width:20%;
height:50px;
margin:0 0 10px 10px;
border:solid 3px #f00;
}
.sty-lb {
zoom:1;/* 触发元素的haslayout属性 */
diylay:inline-block;/* 非IE6、7浏览器识别该属性,使得页面也成行块布局 */
*display:inline;/* 针对IE6、7定义 display:inline,让块元素呈递为内联对象,并具有display:inline-block属性的表症 */
}
</style>
<body>
<div class="box sty-lb">块级元素的display:inline-block属性</div>
<div class="box sty-lb">块级元素的display:inline-block属性</div>
<div class="box sty-lb">块级元素的display:inline-block属性</div>
<div class="box sty-lb">块级元素的display:inline-block属性</div>
</body>
</html>
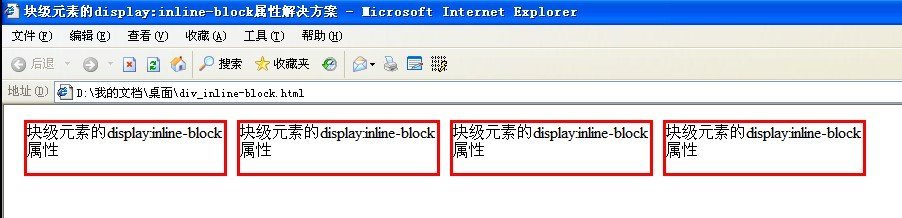
在IE6浏览器显示正常:

总结:IE6、7中内联元素触发layout属性后, 拥有了display:inline-block属性的表症,而块级元素触发layout属性并设置了 display: inline ,那么它也拥有了display:inline-block属性的表症。
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠