最近整理的一份CSS文字隐藏的demo,总结了几种方法,希望得出一种最完美的方案放进自己的代码片段,可是,到最后却陷入一种重复不断地推翻结论的境地。因为需要考虑的应用场景和元素实在太多,放下浏览器不谈,不同的应用终端,不同的标签结构会有不一样的最优方案,因此,与其希望在工作上多“偷一些懒”,不如平常多巩固积累基础的知识,在需要权衡的时候,便能更加得心应手。
因为自己经验尚浅,demo部分难免会有错漏情况,如发现问题,望大家能指出。
方法列表 demo
1. 毫无保留:display:none
代码片段:
(x)HTML
<p class="hide_display">我是打酱油的文本</p> CSS
/* 暴力隐藏 */
.hide_display{display:none;}
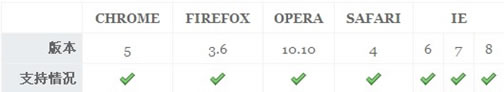
兼容性:

优点:
缺点:
2. 折中选择:overflow:hidden/position:absolute/visibility:hidden
代码片段:
(x)HTML
<span class="hide_overflow">我是一号打酱油的文本</span>
<p class="hide_position">我是二号打酱油的文本</p>
<p class="hide_visibility">我是三号打酱油的文本</p> CSS
/* 隐藏元素,脱离文本流,使元素不影响其他元素 */
.hide_overflow{
height:0px;
overflow:hidden;
display:block;/* 行内元素需要 */
float:left; /* 脱离文档流 或者position:absolute;*/
}
/* 定位在可视范围外,脱离文本流,使元素不影响其他元素 */
.hide_position{
position:absolute;
left:-32767px;
}
/* 原理与.hide_position一样*/
.hide_visibility{
visibility:hidden;
position:absolute; /* 脱离文档流 */
margin-left:-32767px;
}
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠

下一篇 Access数据库技术(23)