要想直接通过 CSS 来控制文件上传控件,基本没戏的。当然也有一些解决方案,例如 Mr.Think 的这篇文章《利用label标签和CSS美化文件上传表单(不兼容IE6)》。昨天也恰好遇到了这个问题,顺手记录下吧。

首先,给 <input type="file"> 元素戴个套子,这样比较安全嘛,是不是?看代码:
<span class="input-file">浏览...<input type="file"></span>
有了这个安全的外层容器,我们就可以开搞了。问题的核心有两点:第一,把丑陋的原生上传控件给藏起来;第二,支持点击上传功能。
关键的代码片段:
.input-file {overflow:hidden;position:relative;}.input-file input{opacity:0;filter:alpha(opacity=0);font-size:100px;position:absolute;top:0;right:0;}其中,字体大小 100px 的原因在于放大上传控件右侧的按钮区域,结合靠右定位,能够保证鼠标 cursor 为 default 状态。
另外,如果要支持鼠标悬停效果,也是可以的,把 span 标签改成 a 标签,然后加上 hover 伪类就可以了。
<a href="javascript:void(0);">浏览...<input type="file"></a>
貌似是全兼容的?反正 IE 是可以的。自己看吧,懒得看兼容了。
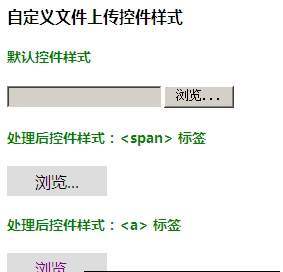
演示:
提示:可修改后代码再运行!
