使用updatepanel的好处自然是页面不刷新,用户感觉比较好,同时也减少了一部分数据量的传输。
使用easyui 的好处除了界面还不错之外,也因为使用方便。
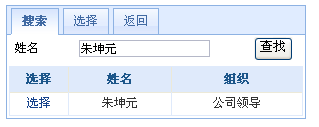
<div class="easyui-tabs" style="width: 300px"> <div title="搜索"> ...</div> <div title="选择">...</div> <div title="返回">...</div></div>
只要给他定义个相应的class 就能实现各种效果。

但是,把它放在updatepanel里面,且不是首次就让他显示出来的话就出故障了。
例如:
代码
<asp:MultiView ID="MultiView1" runat="server"> <asp:View ID="View1" runat="server"> <div class="easyui-tabs" style="width: 300px"> <div title="搜索"> ...</div> <div title="选择"> ...</div> <div title="返回"> ...</div> </div> </asp:View> <asp:View ID="View2" runat="server"> <div class="easyui-tabs" style="width: 300px"> <div title="搜索"> ...</div> <div title="选择"> ...</div> <div title="返回"> ...</div> </div> </asp:View> </asp:MultiView>
在multipleView里面定义两个一样的view,内容也一样。并把 MultiView1放到updatepanel里面。
然后设置他显示第一个view
MultiView1.ActiveViewIndex =0;
浏览一下。显示正常。但是当我们改变view的显示时,例如把上面的改成 MultiView1.ActiveViewIndex =1;那么第二个veiw的效果就全无了。
到jquery.easyui.min.js 里找原因。看到了这么一句
r=$(".easyui-tabs",_1ec);if(r.length){r.tabs();
大概就是在网页加载完后,寻找class定义为easyui-tabs 的层。并把效果附加给他。
那么可以想象,当页面加载时,我们显示的是第一个view,那么js就找到view里的层,并赋予其效果。
然后我们在updatepanel里更新了显示的view,内容虽然切换到了第二个view了。但是页面没有重新加载,上面的js代码没有对新的view执行改变。
所以决策就是当updatepanel回发后重新执行js代码。
在页面定义一个重新绑定的函数。
function EndRequestHandler() { $(".easyui-tabs").tabs(); }再定义一个事件。 function reload() { Sys.WebForms.PageRequestManager.getInstance().add_endRequest(EndRequestHandler); }
add_endRequestPageRequestManager 类是一个管理浏览器中服务器 UpdatePanel 控件的部分页更新。此外,还定义一些属性、事件和方法,用以通过客户端脚本对网页进行自定义。通过调用 getInstance 方法来得到 PageRequestManager 类的实例。然后通过 add_endRequest 方法来绑定 endRequest 事件(异步回发完成,并且控制权返回到浏览器之后引发)。这样以后,每次updatepanel发生回调后,都会触发EndRequestHandler()函数。重新绑定一次效果。$(document).ready(function() { reload(); })
失效问题就解决了。
原文:http://www.cnblogs.com/topdog/archive/2010/04/11/1709413.html

上一篇 使用CSS控制打印页面格式