今天感觉没有什么事,特别在网上找了一些资料想想看,不料却看到了jquery的UI库,感觉非常的活,非常的好用,减少了程序员们编辑大多数的代码,个人认为jquery加UI是一个非常不错的css+html的设计!希望大家有时间也去用用!

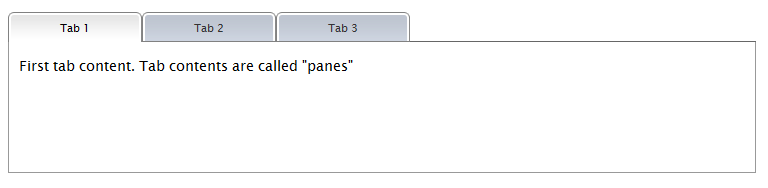
| <!-- the tabs --> <ul class="tabs"> <li><a href="#">Tab 1</a></li> <li><a href="#">Tab 2</a></li> <li><a href="#">Tab 3</a></li> </ul> <!-- tab "panes" --> <div class="panes"> <div>First tab content. Tab contents are called "panes"</div> <div>Second tab content</div> <div>Third tab content</div> </div> // perform JavaScript after the document is scriptable. $(function() { // setup ul.tabs to work as tabs for each div directly under div.panes $("ul.tabs").tabs("div.panes > div"); }); |
简单的几行代码就完成了一个选项卡,平常如果自己写的话,那肯定需要写很多的代码才能完成些功能!同时该命名也非常的具体!代码少,效果达到!记得在html前面引用jquery.tools.js,即可以快速的帮助你完成些功能!如果不懂的请给我留言!
