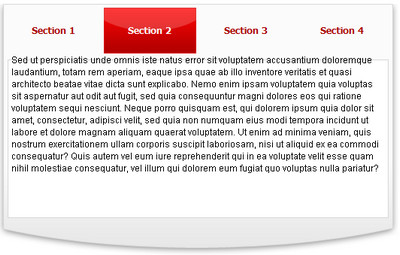
1)wdScrollTab是一个采用jQuery实现的Tab面板,当标签太多超出页面时会自动滚动。支持iframe、ajax调用和动态加载内容。
主页:
http://www.web-delicious.com/jquery-plugins
演示地址:
http://www.web-delicious.com/jquery-plugins-demo/wdScrollTab/sample.htm

2)Tabs jQuery Plugin是一个容易进行添删选项卡的插件,简单易用.
主页:
http://www.etmvc.cn/project/show/63

3) KandyTabs是一款基于jquery的tab插件。
主页:
http://demo.jgpy.cn/kandyTabs/

4)jquery vert tabs是一个垂直的tab插件。
主页:
http://code.google.com/p/jquery-vert-tabs/

5)Advanced Tabs 这个Tab控制完全使用javascript来演示: 自适应Tab大小, Tab 滚动, 为Tabs添加图标, 可使用Tab插件(上下文菜单)等等。
主页:
http://dev.sencha.com/deploy/dev/examples/tabs/tabs-adv.html

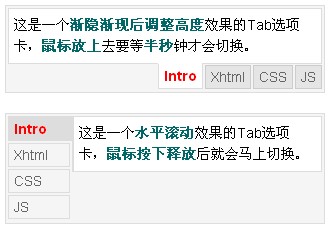
6)jQuery Smooth Tabs是一个简单易于使用的插件,可以让你选择一些漂亮的效果来显示你的文字内容,带来更好的用户体验。
主页:
http://www.webdesign-bulgaria.com/opensource/jquery-smooth-fading-tabs-plugin.php
演示地址:
http://www.webdesign-bulgaria.com/opensource/jquery-smooth-fading-tabs-demo.php

7)Slick Tabbed Content Area using CSS & jQuery一款基于jquery的tab插件,当tab切换时,会从下自上滑入.
主页:
http://net.tutsplus.com/html-css-techniques/how-to-create-a-slick-tabbed-content-area/
演示地址:
http://d2o0t5hpnwv4c1.cloudfront.net/001_Tabbed/site/jQuery.html

8)Tabbed Interface Using jQuery一款基于jquery和jquery ui的tab插件,仅仅需要一行代码就可以实现tab效果.
主页:
http://net.tutsplus.com/javascript-ajax/create-a-tabbed-interface-using-jquery/
演示地址:
http://d2o0t5hpnwv4c1.cloudfront.net/042_jQueryUITabs/demo/index.html
