Jquery实现鼠标点击时动态添加文本框离开时自动更新排序
开始讲解
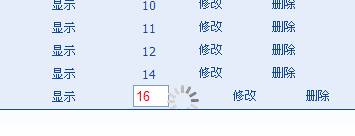
更新前:排序栏目只显示数字

当把鼠标放在数字上单击时:变为文本框,填入数字后,鼠标离开。自动更新。

贴出代码:
$(document).ready(function(){
//修改栏目id
$(".BY").click(function() {
var r = /^[0-9]*[1-9][0-9]*$/ //判断正整数的正则表达式。
var old = $(this).text();
var o = $(this);
o.html("<input class="OnBY" type="text" onMouseOver="this.select();" value="" + old + ""/>");
$(".OnBY").blur(function() {
var number=$(".OnBY").val(); //获取文本框中的值。
var columnid=o.attr("DbID"); //获取DbID属性的值 栏目的ID号。
if(!r.test(number))
{
alert("数字格式错误");
$(this).select()
return false;
}
if(number.length==0) //判断文本框中是否有值。
{
alert("不能为空");
$(this).select()
return false;
}
else //Jquery异步更新排序号。
{
$.ajax({
type: "GET",
url: "../AjaxAsyn/UpdateSortNo.aspx",
data: "ID=" + o.attr("DbID") + "&BY=" + $(".OnBY").val()+"&date="+ new Date().getTime()+"&Type=1",//增加时间参数,表示请求的是不同的页面 ,type是一个标识:标识对文章更改排序,还是对产品,还是对栏目。
beforeSend:function(XMLHttpRequest) //更新前显示等待的图片
{
$("#showResult"+columnid).show();
},
success: function(msg) //更新成功
{
o.html($(".OnBY").val());
$("#showResult"+columnid).hide();
//o.html(old);
}
});
}
});
});
aspx页面代码:
<div class="col7">
<span class="BY" DbID='<%#Eval("id") %>' title="点击修改"><%# Eval("SortNo") %></span>
</div>
更新排序的后台代码:
columnId = Web.CommFun.UrlParameters.IntParameters(this, "ID");
SortNo = Web.CommFun.UrlParameters.IntParameters(this, "BY");
dateTime = Web.CommFun.UrlParameters.StringParameters(this, "date");
TypeNo = Web.CommFun.UrlParameters.IntParameters(this, "Type"); //TypeNo 1修改栏目编号 2修改二级栏目编号 3新闻文章 4产品排序
UpdateSorts();
}
private void UpdateSorts()
{
switch (TypeNo)
{
case 1:
{
DAL.ColumnDAL dal = new DAL.ColumnDAL();
if (dal.UpdateSortNo(columnId, SortNo) > 0)
{
Response.Write("更新排序成功");
Response.End();
}
else
{
Response.Write("更新失败!");
Response.End();
}
break;
}
case 2:... 略
