代码高亮插件Codemirror使用方法及下载
来源:程序员人生 发布时间:2013-11-05 10:40:03 阅读次数:3763次
codemirror是一个强大的javascript开发的语法高亮显示引擎, 它支持众多的变成语言,例如, PHP,JS,HTML,CSS。这里我们简单的介绍如何使用Codemirror来配置你的网站支持代码语法高亮显示。
安装
首先,下载codemirror.js插件 ,解压后有3个目录,js,css和contrib,contrib里包含了其他人开发的解析器,比如,lua,python和PHP。css目录包含了高亮的语法。js包含了需要运行的js代码。
基本使用
如果我们使用textarea来生成codemirror编辑器,那么我们可以用如下代码:
var textarea = document.getElementById('code');
var editor = new MirrorFrame(CodeMirror.replace(textarea), {
height: "350px",
content: textarea.value,
parserfile: ["tokenizejavascript.js", "parsejavascript.js"],
stylesheet: "css/jscolors.css",
path: "js/",
autoMatchParens: true
});
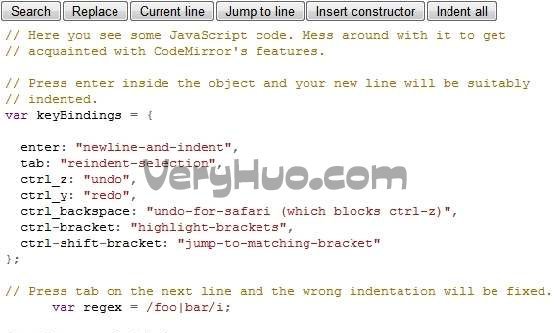
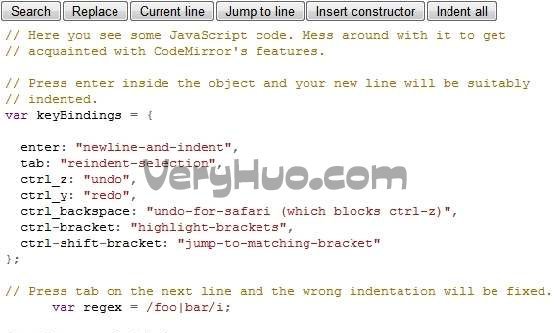
结果如下:

原文来自:http://www.gbin1.com/
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠