前一篇我介绍了几种广为使用的利用undefined这个概念值的办法,这一篇我会介绍一些不太常见的办法,其中还包括一个很巧妙的,我个人觉得很值得推广的办法。
写在前面的依然是消歧义声明:本文中JavaScript是指一般意义上的JavaScript,并不只限定“自称是JavaScript”的运行环境;“全局变量”和“全局对象的属性”是指同样的东西,只是因为要配合上下文才用了不同的说法,正文中我就不再另外解释了;“声明”指通过“var”语句声明变量和/或对函数及其签名的定义;“变量”指通过“var”语句声明过或者在函数体中试图访问的命名参数;“undefined”指名为“undefined”的值(全局或本地变量),而“未定义”指type(...) == “undefined”的概念值;“output”是向我们显示传入参数的函数,其实就是“alert”的同类。
首先介绍的是和void(0)具有异曲同工之妙的一种办法,我们知道在JavaScript中尝试访问任何一个“没有返回值”的函数的执行结果,都会得到“未定义”这个概念值,所以我们可以这样做:
myVar = function(){}();
第二种不常见的办法是访问window.undefined,就像下边这样:
假如我们不想污染全局作用域,我们就可以用这种方式来创造一个闭包——很多现有的JavaScript库就是这样做的。这种办法是在不了解void(0)的执行效果的情况下诞生的,既然我们知道void(0),也就不需要这种办法了。这种办法的原理是:
如果JavaScript的运行环境预定义了undefined这一值,window.undefined就可以直接访问到;
如果没有预先定义undefined这一值,window.undefined就会返回“未定义”这一概念值——还是我们想要的东西。
访问形式从“全局变量”变成“属性”以后,脚本引擎就不会认为这是一个意外操作了,因此代码可以正确执行。然而这种办法还是存在不足:
undefined在所有的JavaScript引擎中都不是保留字,也就是说它是可以被污染的,这会影响我们的程序的运行效果;
直接访问全局对象的属性效率是很差的,应该避免这么做。因此,接下来就要介绍我所见过的最为有趣的办法——在本地声明undefined变量!
它的做法是这样的:
说到这里我要提一下,有的人对“早期的浏览器上没有undefined”这一说法有不同的理解,认为上面这样的做法是行不通的。
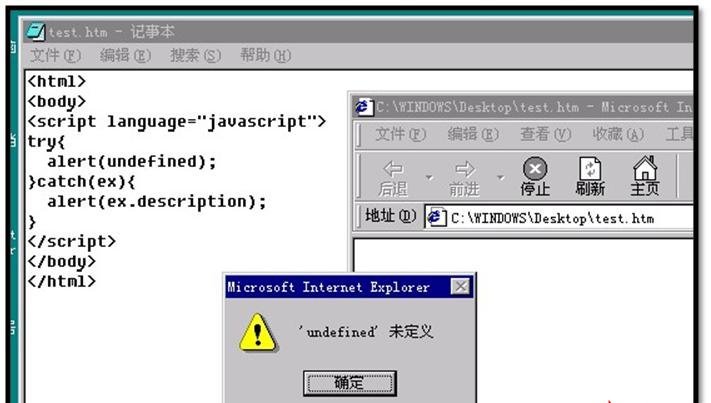
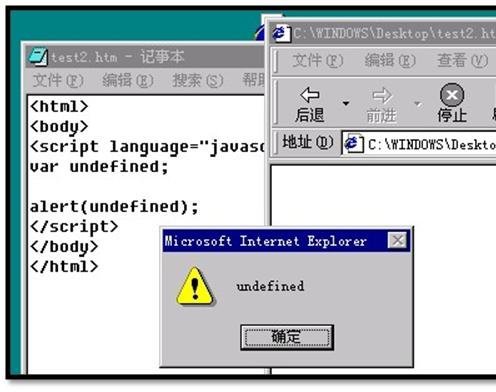
而我认为这种观点是不对的,在我的印象中(大约是2003年),IE5虽然没有预定义undefined,但并不影响我们的不指派声明。
不过毕竟是很多年前的事情,记忆模糊,为了避免想当然造成的错误,我特地装了Windows 98来实验一下:


上面两幅是用了QQ屏幕截取 ,不知道为什么变成了JPG,下边这幅是用OneNote截取的。

由此可以得出,为这样不指派声明undefined变量担忧是多余的。
前一篇解释过,在JavaScript中,如果尝试读取一个没有预定义也未声明过的变量,会引发一个“不存在(未定义)”异常,因此在早期的浏览器上如果直接访问undefined的操作可能会失败。
这种(引发异常的)现象可能是为了方便排除故障而有意设计的;而对于声明过的变量,即使是未经赋值,也不会在读取的时候引发异常——经过声明就表示开发人员确定有“这个东西”。
上面这种在函数作用域内声明本地变量undefined的做法,既解决了引用未声明变量会引发异常的问题,又避免了受全局变量污染的影响,还取代了void(0)这种乍看之下意味不明的小把戏,不仅没有造成难以觉察的拼写错误的隐患,还能提高运算效率——真是一举N得的妙招!
所以了解了这么多之后就发现,最后介绍的这种办法实在是居家旅行、杀人灭口的首选
如果有人问:“undefined应该怎么用?”我们现在就可以回答:就这么用!
终于到了结尾,有的人可能忍不住要问了:为什么在这个系列中我的代码示例都用三个等号的“严格相等”来比较?两个等号的普通的“相等”有什么问题吗?
这就是这个系列的下篇要讲解的内容:undefined及其各种等价形态的适用场合。

下一篇 ACCESS中SQL语句的保留字