Agami Creative
Designers sometimes use tooltips for their navigation. However, tooltips and aqua are quite an unusual combination.

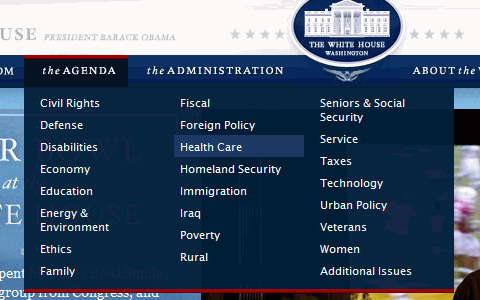
Whitehouse.gov
A perfect example of how one should organize huge amounts of content into clear and easily distinguishable sections. Also, excellent design of the drop-down menu.

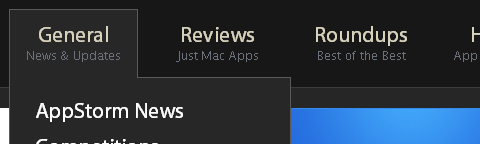
AppStorm
AppStorm is a new website by Envato. A jQuery effect is used to create an excellent and very usable drop-down menu.

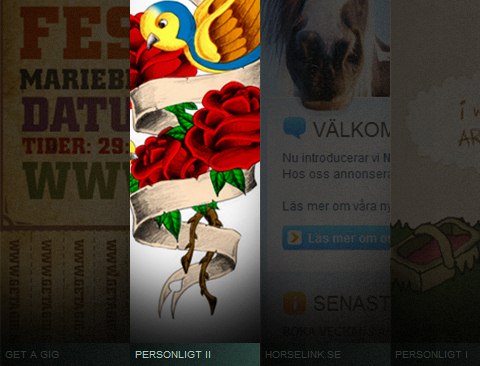
Eric Johansson
Eric Johansson, a designer from Sweden, uses tall vertical blocks and images for his navigation.

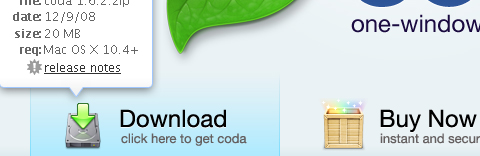
Coda
This conveniently located menu has a beautiful hover effect. The sub-menus are consistent and include every item.

Dragon Interactive
Dragon Interactive has a colorful jQuery-based menu with a great effect.

Bern
I am a big fan of this navigation layout. I like how the menu fits in with the grunge theme. It also uses another jQuery drop-down effect.

Abduzeedo
For its recent redesign, Abduzeedo introduced a jQuery slider into the navigation.

