HTML+JS实现在图片上传前实现本地预览
来源:程序员人生 发布时间:2014-04-08 10:54:27 阅读次数:3306次
如何在图片上传前实现本地预览,这个功能实现起来似乎很简单,但却又是很棘手。
之前在从事项目开发中,遇到过这样的问题,原先有写好的代码,以为是很好实现的功能,
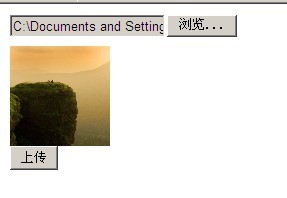
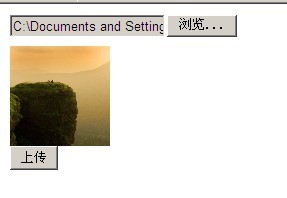
故没有特别在意。今天无意中研究了一下,原来并不像想象中的那样简单。直接上代码 如图

HTML代码:
<table>
<tr>
<td>
<asp:FileUpload ID="BtnUpload" runat="server" onchange="onFilechange()" />
</td>
</tr>
<tr>
<td>
<img id="ImagePhoto" alt="" src="" height="100px" width="100px" />
<div id="pic" runat="server" style="filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale);
width: 100px; height: 100px; display: none">
</div>
<asp:Button ID="Button1" runat="server" Text="上传" />
</td>
</tr>
<tr>
<td>
</td>
</tr>
</table>
JS代码:
<script language="javascript" type="text/javascript">
function onFilechange() {
var url = $("#BtnUpload").attr("value");
$("#ImagePhoto").css("width", "0");
$("#ImagePhoto").css("height", "0");
$("#pic").css("display", "block");
document.getElementById("pic").filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = url;
}
</script>
注意以下代码:
<div id="pic" runat="server" style="filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale);
width: 100px; height: 100px; display: none">
</div>
这里的div就是预览照片的,默认的image控件初始化的时候加载,当选择了新的照片后会隐藏image控件,显示Pic。
这里的filter:Progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale) 是微软内置的库,作用是实现本地图片预览。
这里会存在一个问题,在网页中图片是不识别绝对路径的,只识别网络路径,我想这个库应该是将本地的路径转换成网络的路径吧。(个人猜测!)
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠