转载请注明出处:http://blog.csdn.net/zhangao0086/article/details/45289475。
接着这篇:Swift 全功能的绘图板开发,虽然在上1篇中我们已完成了这些功能:
但是还有1个非常重要的功能没有实现,没错,那就是 Undo/Redo!我之所以把这个功能单独放出来是有缘由的,1是由于上1篇已篇幅太长,不合适继续往上加内容;2是由于为了实现 Undo/Redo 功能,我们需要对 DrawingBoard 进行1些重构,在这篇文章中,你能看到用另外一种方式实现的绘图板。
实现的效果:

先添加两张按钮图:


黑底、50%的透明度,箭头用白色。
(PS:这可是我自己做的,别厌弃 )
)
图片放到 Images.xcasserts 里:

(再次PS:图嫌小的话,就放在2x上)
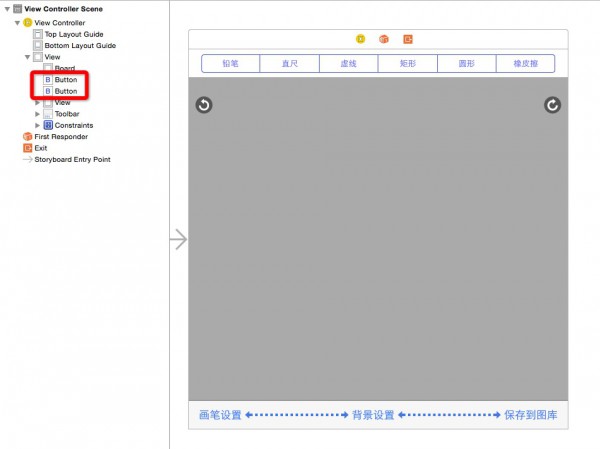
然后在 Storyboard 里添加两个 Button:

注意里面的红框,Button 与 Board 平级,并且在 Board 的上方。
Button 的束缚以下:
两个按钮的点击事件连接到 VC 里:
@IBAction func undo(sender: UIButton) {
self.board.undo()
}
@IBAction func redo(sneder: UIButton) {
self.board.redo()
}(此时的 Board 还没有 undo/redo 方法,你可以自行添加或稍后再添加)
两个按钮本身也连接到 VC 里:
@IBOutlet var undoButton: UIButton!
@IBOutlet var redoButton: UIButton!更新我们原viewDidLoad中的动画方法,使两个 Button 也适时的隐藏及显示:
...
self.board.drawingStateChangedBlock = {(state: DrawingState) -> () in
if state != .Moved {
UIView.beginAnimations(nil, context: nil)
if state == .Began {
self.topViewConstraintY.constant = -self.topView.frame.size.height
self.toolbarConstraintBottom.constant = -self.toolbar.frame.size.height
self.topView.layoutIfNeeded()
self.toolbar.layoutIfNeeded()
self.undoButton.alpha = 0 // 新增
self.redoButton.alpha = 0 // 新增
} else if state == .Ended {
UIView.setAnimationDelay(1.0)
self.topViewConstraintY.constant = 0
self.toolbarConstraintBottom.constant = 0
self.topView.layoutIfNeeded()
self.toolbar.layoutIfNeeded()
self.undoButton.alpha = 1 // 新增
self.redoButton.alpha = 1 // 新增
}
UIView.commitAnimations()
}
}
...Undo/Redo 真实的逻辑都在Board 里面,我打算用图片栈保存 DrawingBoard 的每张图,当 Undo/Redo 的时候直接把前1个状态取出并显示,为了分别存储 Undo/Redo 操作所用的图片,我们要建立两个图片栈:
private var undoImages = [UIImage]()
private var redoImages = [UIImage]()然后加两个工具方法:canUndo 和 canRedo :
var canUndo: Bool {
get {
return self.undoImages.count > 0 || self.image != nil
}
}
var canRedo: Bool {
get {
return self.redoImages.count > 0
}
}然后是 undo/redo 这两个主要方法:
func undo() {
if self.canUndo == false {
return
}
if self.undoImages.count > 0 {
self.redoImages.append(self.image!)
let lastImage = self.undoImages.removeLast()
self.image = lastImage
} else if self.image != nil {
self.redoImages.append(self.image!)
self.image = nil
}
self.realImage = self.image
}
func redo() {
if self.canRedo == false {
return
}
if self.redoImages.count > 0 {
if self.image != nil {
self.undoImages.append(self.image!)
}
let lastImage = self.redoImages.removeLast()
self.image = lastImage
self.realImage = self.image
}
}然后在每次画新图的时候保存下当前状态:
private func drawingImage() {
if let brush = self.brush {
// hook
if let drawingStateChangedBlock = self.drawingStateChangedBlock {
drawingStateChangedBlock(state: self.drawingState)
}
UIGraphicsBeginImageContext(self.bounds.size)
let context = UIGraphicsGetCurrentContext()
UIColor.clearColor().setFill()
UIRectFill(self.bounds)
CGContextSetLineCap(context, kCGLineCapRound)
CGContextSetLineWidth(context, self.strokeWidth)
CGContextSetStrokeColorWithColor(context, self.strokeColor.CGColor)
if let realImage = self.realImage {
realImage.drawInRect(self.bounds)
}
brush.strokeWidth = self.strokeWidth
brush.drawInContext(context)
CGContextStrokePath(context)
let previewImage = UIGraphicsGetImageFromCurrentImageContext()
if self.drawingState == .Ended || brush.supportedContinuousDrawing() {
self.realImage = previewImage
}
UIGraphicsEndImageContext()
// === 新增 ===
if self.drawingState == .Began {
self.redoImages = []
if self.image != nil {
self.undoImages.append(self.image!)
}
}
// ======
self.image = previewImage
brush.lastPoint = brush.endPoint
}
}这里面都有对 self.image 进行非空处理,其实原来不用这么麻烦,如果Swift 的数组支持插入Optional类型的话,我们直接把self.image插入到数组中,用的时候再取出来便可,由于 UIImageView 的 UIImage 是 Optional 类型的,赋1个 nil 给它没有问题,就当是 undo 到初始化状态了,但是恰恰 Swift的数组不支持插入Optional类型,这就致使我们不能记住 UIImageView 的初始化状态,只能通过判断它的image是不是为 nil 来处理。
完成的逻辑很简单:当画图开始的时候,保存当前 image 到 undo 栈中,并清空 redo 栈,进行 undo 操作的时候,能1直 undo,并将 undo 的 image 存进 redo 栈中,直到 self.image 为 nil。从这个逻辑可以看出两点:redo 功能非常依赖 undo,毕竟没有撤销就没有重做;除此以外,当用户开始绘制新图的时候,我们也要清空 redo 栈,由于用户已“回不去”了。
完成这些工作后,就可以测试 Undo/Redo 功能了~

我们很快地就加上了 Undo/Redo 功能,是吧? 通过保护两个图片栈,在进行相应的操作的时候,直接对 self.image 进行赋值,但是这么做有1个很明显的弊端,就是内存使用毫无尚限! 你可以很轻松地在 5s 上使内存使用到达 50M 乃至 100M,虽然我们做了1些处理,如当用户绘制新图时,清空 Redo 的图片栈,但是这其实不能从根本上解决问题。
要从根本上解决问题有两种方式。
假定换1种实现方式,不缓存图片,而是保存每步,这样无疑会使内存使用量下降很多,取而代之的是在每次画图的时候需要有1个循环来重新画每步(可以尝试用 clearsContextBeforeDrawing 属性来优化),我个人觉得这类方式可能会比较恶心,由于画的越多,性能就越差,我在前1篇里说过【为何不用drawRect方法】:
为何不用drawRect方法
其实我最开始也是使用drawRect方法来完成绘制,但是感觉限制很多,比如context没法保存,还是要每次重画(虽然可以保存到1个BitMapContext里,但是这样与保存到image里有甚么区分呢?);后来用CALayer保存每条CGPath,但是这样依然不能避免每次重绘,由于需要斟酌到橡皮擦和画笔属性之类的影响,这么1来还不如采取image的方式来保存最新绘图板。
既然定下了以image来保存绘图板,那末drawRect就不方便了,由于不能用UIGraphicsBeginImageContext方法来创建1个ImageContext。
如果决定要用 CGPath 来画图的话,你除要暴露1个CGPath和CGContext之外,你还需要用1个自定义的对象保存当前的绘图状态,如画笔色彩、画笔粗细、混合模式(Blend Mode)等(还会在后期遇到由于前期斟酌不足的属性没有设置,然后才加上,这就破坏了“封闭-开放原则”),然后在每个循环体中恢复当前的上下文,类似于这样:
CGContextSaveGState...
for path in paths {
CGContextSetLineCap(context, kCGLineCapRound)
CGContextSetLineWidth(context, self.strokeWidth)
CGContextSetStrokeColorWithColor(context, self.strokeColor.CGColor)
/* Add path and drawing... */
CGContextRestoreGState...
}从代码上来讲,想换成用CGPath实现也很容易,只需要改两个地方:
PaintBrush 协议,这个协议更新后,其所有的子类同步更新下便可Board 的drawingImage方法实现我在 GitHub 里 DrawingBoard 工程里提交了这个分支:
DrawingBoard CGPath 分支
协议和drawingImage进行了适当的更新,绘图是以CGPath来实现的,但是仍然采取的是图片栈的方式,感兴趣的同学可以尝试自己实现。
除用CGPath来优化之外,我们还可以直接优化图片栈,用1个缓存或Undo控制器来控制所有的1切,在这个控制器里,将直接收理图片缓存(内存和文件)、Undo、Redo操作,使 Board 的逻辑进1步的封装。
不能不说,这才是我想要实现的方式,模块之间可以到达真实的解耦,我将 Board的代码去掉没有改动的方法和属性后贴在这里:
class Board: UIImageView {
// UndoManager,用于实现 Undo 操作和保护图片栈的内存
private class DBUndoManager {
class DBImageFault: UIImage {} // 1个 Fault 对象,与 Core Data 中的 Fault 设计类似
private static let INVALID_INDEX = -1
private var images = [UIImage]() // 图片栈
private var index = INVALID_INDEX // 1个指针,指向 images 中的某1张图
var canUndo: Bool {
get {
return index != DBUndoManager.INVALID_INDEX
}
}
var canRedo: Bool {
get {
return index + 1 < images.count
}
}
func addImage(image: UIImage) {
// 当往这个 Manager 中增加图片的时候,先把指针后面的图片全部清掉,
// 这与我们之前在 drawingImage 方法中对 redoImages 的处理是1样的
if index < images.count - 1 {
images[index + 1 ... images.count - 1] = []
}
images.append(image)
// 更新 index 的指向
index = images.count - 1
setNeedsCache()
}
func imageForUndo() -> UIImage? {
if self.canUndo {
--index
if self.canUndo == false {
return nil
} else {
setNeedsCache()
return images[index]
}
} else {
return nil
}
}
func imageForRedo() -> UIImage? {
var image: UIImage? = nil
if self.canRedo {
image = images[++index]
}
setNeedsCache()
return image
}
// MARK: - Cache
private static let cahcesLength = 3 // 在内存中保存图片的张数,以 index 为中心点计算:cahcesLength * 2 + 1
private func setNeedsCache() {
if images.count >= DBUndoManager.cahcesLength {
let location = max(0, index - DBUndoManager.cahcesLength)
let length = min(images.count - 1, index + DBUndoManager.cahcesLength)
for i in location ... length {
autoreleasepool {
var image = images[i]
if i > index - DBUndoManager.cahcesLength && i < index + DBUndoManager.cahcesLength {
setRealImage(image, forIndex: i) // 如果在缓存区域中,则从文件加载
} else {
setFaultImage(image, forIndex: i) // 如果不在缓存区域中,则置成 Fault 对象
}
}
}
}
}
private static var basePath: String = NSSearchPathForDirectoriesInDomains(.DocumentDirectory, .UserDomainMask, true).first as! String
private func setFaultImage(image: UIImage, forIndex: Int) {
if !image.isKindOfClass(DBImageFault.self) {
let imagePath = DBUndoManager.basePath.stringByAppendingPathComponent("(forIndex)")
UIImagePNGRepresentation(image).writeToFile(imagePath, atomically: false)
images[forIndex] = DBImageFault()
}
}
private func setRealImage(image: UIImage, forIndex: Int) {
if image.isKindOfClass(DBImageFault.self) {
let imagePath = DBUndoManager.basePath.stringByAppendingPathComponent("(forIndex)")
images[forIndex] = UIImage(data: NSData(contentsOfFile: imagePath)!)!
}
}
}
private var boardUndoManager = DBUndoManager() // 缓存或Undo控制器
// MARK: - Public methods
var canUndo: Bool {
get {
return self.boardUndoManager.canUndo
}
}
var canRedo: Bool {
get {
return self.boardUndoManager.canRedo
}
}
// undo 和 redo 的逻辑都有所简化
func undo() {
if self.canUndo == false {
return
}
self.image = self.boardUndoManager.imageForUndo()
self.realImage = self.image
}
func redo() {
if self.canRedo == false {
return
}
self.image = self.boardUndoManager.imageForRedo()
self.realImage = self.image
}
// MARK: - drawing
private func drawingImage() {
if let brush = self.brush {
// hook
if let drawingStateChangedBlock = self.drawingStateChangedBlock {
drawingStateChangedBlock(state: self.drawingState)
}
UIGraphicsBeginImageContext(self.bounds.size)
let context = UIGraphicsGetCurrentContext()
UIColor.clearColor().setFill()
UIRectFill(self.bounds)
CGContextSetLineCap(context, kCGLineCapRound)
CGContextSetLineWidth(context, self.strokeWidth)
CGContextSetStrokeColorWithColor(context, self.strokeColor.CGColor)
if let realImage = self.realImage {
realImage.drawInRect(self.bounds)
}
brush.strokeWidth = self.strokeWidth
brush.drawInContext(context)
CGContextStrokePath(context)
let previewImage = UIGraphicsGetImageFromCurrentImageContext()
if self.drawingState == .Ended || brush.supportedContinuousDrawing() {
self.realImage = previewImage
}
UIGraphicsEndImageContext()
// 用 Ended 事件代替本来的 Began 事件
if self.drawingState == .Ended {
self.boardUndoManager.addImage(self.image!)
}
self.image = previewImage
brush.lastPoint = brush.endPoint
}
}
}以磁盘代替了内存,这里有1些关键点:
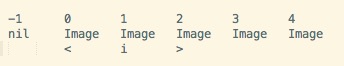
Board不需要在对 self.image 的取值进行逻辑判断,DBUndoManager会在适当的时候返回nil,这无疑简化了逻辑drawingImage方法不再需要在 Began 事件里做特殊处理,直接将刚画完的图“扔到” UndoManager 中便可UndoManager便可UndoManager中只有1个图片栈,所以需要1个额外的指针来指向当前的状态,当前指针的取值(index)对应下图中的 i,两边的箭头分别是 undo、redo 对应的图和索引: 
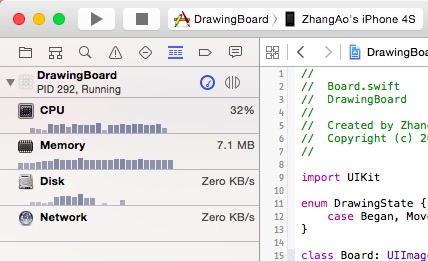
UndoManager会在3种情况下:addImage、undo、redo 对图片栈进行保护,使 images 里只有 index 两边的元素才真正加载 image到内存中,其他的元素用 Fault 对象代替那末效果如何呢?我在 4s、Plus 都有进行测试,由于 4s 性能相对较差,我以 4s 为主要测试对象,在内存较少的 4s 上:

在反复绘图的情况下,内存也是毫无压力的~!那末读写文件的时候是不是会有卡顿呢?在 4s 上我发现远未到达瓶颈:

(PS:4s 的闪存是C10级别)
cahcesLength 变量配合 index 可以进1步优化性能,在这里就不多做介绍了。
至此,DrawingBoard 就能够告1段落了。
