从Java官网下载JDK并安装。请注意选择x86还是x64版本。
推荐将JDK的bin目录加入系统PATH环境变量。
- 官网链接:http://www.oracle.com/technetwork/java/javase/downloads/jdk7-downloads⑴880260.html
- 备用:http://www.cr173.com/soft/14290.html
- jdk环境搭建:http://jingyan.baidu.com/article/6dad5075d1dc40a123e36ea3.html
可以单独安装Android SDK,也能够通过Eclipse ADT或Android Studio1并安装。推荐使用Android Studio,以下说明会默许以Android Studio的方式说明。请注意选择x86还是x64版本。
为了加速下载,推荐从AndroidDevTools下载。
然落后入SDKManager(可通过Android Studio菜单Tools-Android-SDK Manager),确保以下项目已安装并更新到最新:
- Tools/Android SDK Tools (24.3.3)
- Tools/Android SDK Platform-tools (22)
- Tools/Android SDK Build-tools (23.0.1)
- Android 6.0 (API 23)/SDK Platform (1)
- Extras/Android Support Library(23.0.1)
推荐使用腾讯Bugly的镜像加速下载。查看说明
推荐将SDK的platform-tools子目录加入系统PATH环境变量。
推荐将SDK的根目录添加到新建的ANDROID_HOME的变量值中,就像这样【否则可能在react-native run-android时,会报错】

推荐从itellyou下载并安装Visual Studio 2013或2015。也可选择Windows SDK、cygwin或mingw等其他C++环境。编译node.js的C++模块时需要用到。
【原文推荐使用visualStudio来安装C++环境,这里我推荐安装cygwin,由于visual太大了,mingw倒没试过,安装cygwin的时候,注意把C++的都勾选上】
cygwin离线下载包:http://www.cr173.com/soft/60977.html
cygwin安装教程:http://jingyan.baidu.com/article/6b97984d83dfe51ca2b0bf0e.html
从官网下载node.js的官方4.1版本或更高版本。
官网:https://nodejs.org/
中文官网:http://nodejs.cn/
安装教程:http://www.runoob.com/nodejs/nodejs-install-setup.html
注意安装npm和加入到环境变量中
官方的安装方法是
npm install -g react-native-cli或直接在React Native的Github页面右边点击Download ZIP,下载后解压,并履行以下代码:
cd react-native-cli
npm install -g进入你的工作目录,运行
react-native init MyProject并耐心等待数分钟。
【这里常常由于网络的缘由下载项目失败,没关系,可以利用vpn链接再尝试下载,要使用免费的vpn的话,在文章的最下边有提供方法】
如果你有cygwin,可以在cygwin环境中进入工程目录,运行
npm start如果没有cygwin或不在cygwin环境中,可以进入工程目录,cmd命令运行
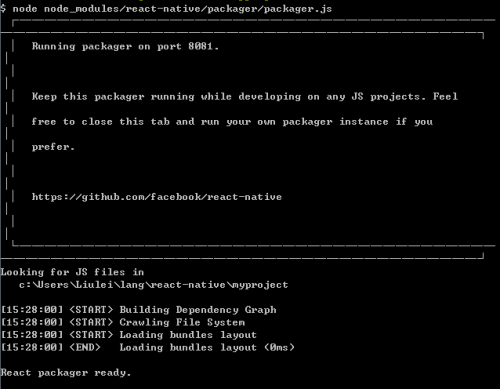
node node_modules
eact-nativepackagerpackager.js可以用阅读器访问http://localhost:8081/index.android.bundle?platform=android看看是不是可以看到打包后的脚本。第1次访问通常需要10几秒,并且在packager的命令行可以看到进度条。如果迟迟看不到进度条,请检查上面的修改是不是已做到或重新履行命令
直接用AVD Manager运行就好了
AVD使用说明:http://jingyan.baidu.com/article/a681b0ded7e7573b1943465b.html
保持packager开启,保持avd摹拟器运行,另外打开1个命令行窗口,然后在工程目录下运行
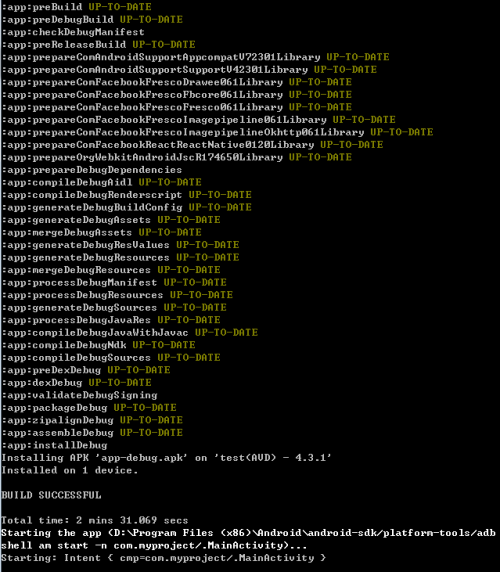
react-native run-android首次运行需要等待数分钟并从网上下载gradle依赖。
运行终了后可以在摹拟器或真机上看到利用自动启动了。
运行完成控制台[第2个打开]应当是这个模样的:

如果gradle依赖下载出现报错,请多试几次,或设置VPN加速。【如何免费使用vpn,看文章的结尾】
如果出现:com.android.builder.testing.api.DeviceException: No connected devices!,请运行avd摹拟器
如果apk安装运行出现报错,请检查platform-tools是不是已设到了PATH环境变量中,运行adb devices能否看到装备。
成功运行后控制台[第1个]应当是这个模样:

至此,应当能看到APP运行,并报错 Unable to download JS bundle
摇晃装备或按Menu键(Bluestacks摹拟器按键盘上的菜单键,通常在右Ctrl的左侧 或左Windows键旁边),可以打开调试菜单,点击Dev Settings,选Debug server host for device,输入你的局域网IP,再按back键返回,再按Menu键,在调试菜单当选择Reload JS,就应当可以看到运行的结果了。
目前Windows下没法自动打开chrome进行调试,所以手动打开chrome,访问以下地址:http://localhost:8081/debugger-ui 便可。
http://react-native.cn/blogs/react-native-android-on-windows.html#content
进入
http://www.jdyvpn.com.cn/
注册筋斗云,下载客户端,看试用说明,就能够免费试用1个小时了
【只能有1个小时,推荐用美国高速,然后随意选个,使用】
【推荐在第6步,和第9步的时候,再使用vpn,由于只有1个小时。。】
版权声明:本文为博主原创文章,未经博主允许不得转载。
