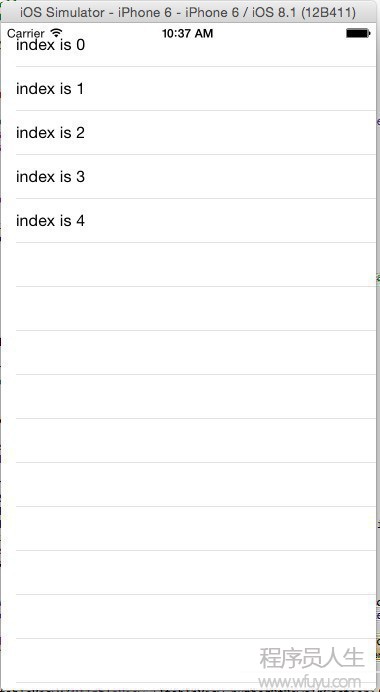
TableView不显示没内容的Cell怎样办?
类似这类,我不想让下面那些空的显示.

很简单.
|
1
|
self.tableView.tableFooterView = [[UIView alloc] init];
|
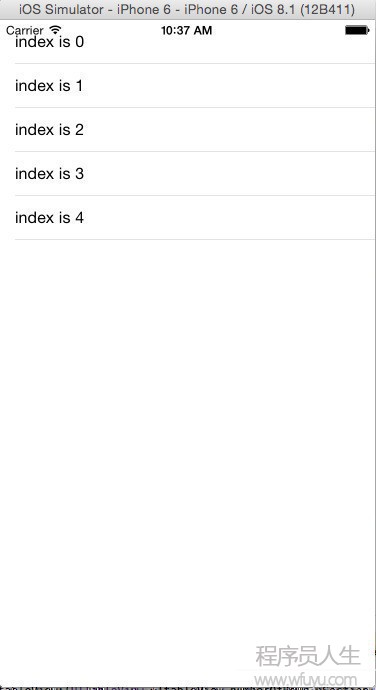
试过的都说好.
加完这句以后就变成了这样.

自定义了leftBarbuttonItem左滑返回手势失效了怎样办?
|
1
2
3
4
5
6
|
self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc]
initWithImage:img
style:UIBarButtonItemStylePlain
target:self
action:@selector(onBack:)];
self.navigationController.interactivePopGestureRecognizer.delegate = (id)self;
|
ScrollView稀里糊涂不能在viewController划到顶怎样办?
|
1
|
self.automaticallyAdjustsScrollViewInsets = NO;
|
键盘事件写的好烦躁,都想摔键盘了,怎样办?
1.买个结实的键盘.
2.使用IQKeyboardManager(github上可搜索),用完以后腰也不疼了,腿也不酸了.
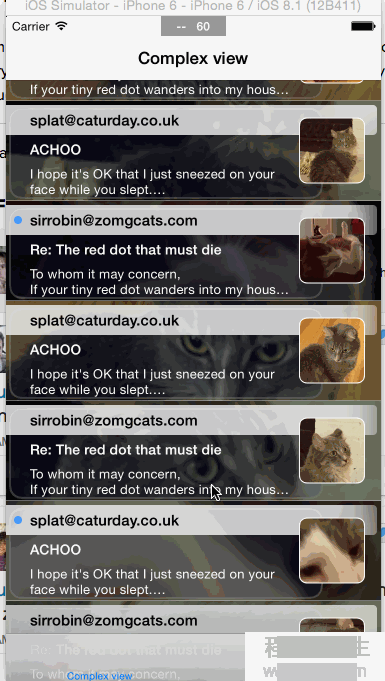
为何我的app总是不流畅,到底哪里出了问题?
如图

这个神器叫做:KMCGeigerCounter,快去github搬运吧.
怎样在不新建1个Cell的情况下调剂separaLine的位置?
|
1
|
_myTableView.separatorInset = UIEdgeInsetsMake(0, 100, 0, 0);
|
怎样点击self.view就让键盘收起,需要添加1个tapGestures么?
|
1
2
3
4
|
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[self.view endEditing:YES];
}
|
怎样给每一个ViewController设定默许的背景图片?
使用基类啊,少年。
想在代码里改在xib里添加的layoutAttributes,但是怎样用代码找啊?
像拉button1样的拉你的束缚.nslayoutattribute也是可以拉线的.
怎样像safari1样滑动的时候隐藏navigationbar?
|
1
|
navigationController.hidesBarsOnSwipe = Yes
|
导航条返回键带的title太讨厌了,怎样让它消失!
|
1
2
|
[[UIBarButtonItem appearance] setBackButtonTitlePositionAdjustment:UIOffsetMake(0, ⑹0)
forBarMetrics:UIBarMetricsDefault];
|
CoreData用起来好烦,语法又臭又长,怎样办?
MagicRecord
CollectionView 怎样实现tableview那种悬停的header?
CSStickyHeaderFlowLayou
能不能只用1个pan手势来代替UISwipegesture的各个方向?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
- (void)pan:(UIPanGestureRecognizer *)sender
{
typedef NS_ENUM(NSUInteger, UIPanGestureRecognizerDirection) {
UIPanGestureRecognizerDirectionUndefined,
UIPanGestureRecognizerDirectionUp,
UIPanGestureRecognizerDirectionDown,
UIPanGestureRecognizerDirectionLeft,
UIPanGestureRecognizerDirectionRight
};
static UIPanGestureRecognizerDirection direction = UIPanGestureRecognizerDirectionUndefined;
switch (sender.state) {
case UIGestureRecognizerStateBegan: {
if (direction == UIPanGestureRecognizerDirectionUndefined) {
CGPoint velocity = [sender velocityInView:recognizer.view];
BOOL isVerticalGesture = fabs(velocity.y) > fabs(velocity.x);
if (isVerticalGesture) {
if (velocity.y > 0) {
direction = UIPanGestureRecognizerDirectionDown;
} else {
direction = UIPanGestureRecognizerDirectionUp;
}
}
else {
if (velocity.x > 0) {
direction = UIPanGestureRecognizerDirectionRight;
} else {
direction = UIPanGestureRecognizerDirectionLeft;
}
}
}
break;
}
case UIGestureRecognizerStateChanged: {
switch (direction) {
case UIPanGestureRecognizerDirectionUp: {
[self handleUpwardsGesture:sender];
break;
}
case UIPanGestureRecognizerDirectionDown: {
[self handleDownwardsGesture:sender];
break;
}
case UIPanGestureRecognizerDirectionLeft: {
[self handleLeftGesture:sender];
break;
}
case UIPanGestureRecognizerDirectionRight: {
[self handleRightGesture:sender];
break;
}
default: {
break;
}
}
break;
}
case UIGestureRecognizerStateEnded: {
direction = UIPanGestureRecognizerDirectionUndefined;
break;
}
default:
break;
}
}
|
拉伸图片的时候怎样才能让图片不变形?
1.UIImage *image = [[UIImage imageNamed:@"xxx"] stretchableImageWithLeftCapWidth:10 topCapHeight:10];
2.

怎样播放GIF的时候这么卡,有无好点的库?
FlipBoard出品的太合适你了:https://github.com/Flipboard/FLAnimatedImage
怎样1句话添加上拉刷新?
https://github.com/samvermette/SVPullToRefresh
|
1
2
3
4
|
[tableView addPullToRefreshWithActionHandler:^{
// prepend data to dataSource, insert cells at top of table view
// call [tableView.pullToRefreshView stopAnimating] when done
} position:SVPullToRefreshPositionBottom];
|
怎样把tableview里cell的小对勾的色彩改成别的色彩?
|
1
|
_mTableView.tintColor = [UIColor redColor];
|

本来我的statusbar是lightcontent的,结果用UIImagePickerController会致使我的statusbar的样式变成黑色,怎样办?
|
1
2
3
4
|
- (void)navigationController:(UINavigationController *)navigationController willShowViewController:(UIViewController *)viewController animated:(BOOL)animated
{
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
}
|
怎样把我的navigationbar弄成透明的而不是带模糊的效果?
|
1
2
3
4
|
[self.navigationBar setBackgroundImage:[UIImage new]
forBarMetrics:UIBarMetricsDefault];
self.navigationBar.shadowImage = [UIImage new];
self.navigationBar.translucent = YES;
|
怎样改变uitextfield placeholder的色彩和位置?
继承uitextfield,重写这个方法
|
1
2
3
4
|
- (void) drawPlaceholderInRect:(CGRect)rect {
[[UIColor blueColor] setFill];
[self.placeholder drawInRect:rect withFont:self.font lineBreakMode:UILineBreakModeTailTruncation alignment:self.textAlignment];
}
|
你为何知道这么多奇怪的花招?
去stackoverflow刷问题啊,少年!
能不能只用1个pan手势来代替UISwipegesture的各个方向?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
|
- (void)pan:(UIPanGestureRecognizer *)sender
{
typedef NS_ENUM(NSUInteger, UIPanGestureRecognizerDirection) {
UIPanGestureRecognizerDirectionUndefined,
UIPanGestureRecognizerDirectionUp,
UIPanGestureRecognizerDirectionDown,
UIPanGestureRecognizerDirectionLeft,
UIPanGestureRecognizerDirectionRight
};
static UIPanGestureRecognizerDirection direction = UIPanGestureRecognizerDirectionUndefined;
switch (sender.state) {
case UIGestureRecognizerStateBegan: {
if (direction == UIPanGestureRecognizerDirectionUndefined) {
CGPoint velocity = [sender velocityInView:recognizer.view];
BOOL isVerticalGesture = fabs(velocity.y) > fabs(velocity.x);
if (isVerticalGesture) {
if (velocity.y > 0) {
direction = UIPanGestureRecognizerDirectionDown;
} else {
direction = UIPanGestureRecognizerDirectionUp;
}
}
else {
if (velocity.x > 0) {
direction = UIPanGestureRecognizerDirectionRight;
} else {
direction = UIPanGestureRecognizerDirectionLeft;
}
}
}
break;
}
case UIGestureRecognizerStateChanged: {
switch (direction) {
case UIPanGestureRecognizerDirectionUp: {
[self handleUpwardsGesture:sender];
break;
}
case UIPanGestureRecognizerDirectionDown: {
[self handleDownwardsGesture:sender];
break;
}
case UIPanGestureRecognizerDirectionLeft: {
[self handleLeftGesture:sender];
break;
}
case UIPanGestureRecognizerDirectionRight: {
[self handleRightGesture:sender];
break;
}
default: {
break;
}
}
break;
}
case UIGestureRecognizerStateEnded: {
direction = UIPanGestureRecognizerDirectionUndefined;
break;
}
default:
break;
}
}
|
拉伸图片的时候怎样才能让图片不变形?
1. UIImage *image = [[UIImage imageNamed:@"xxx"] stretchableImageWithLeftCapWidth:10 topCapHeight:10];
(刚才有人提示这个已deprecated了哈,现在的方法叫resizableImageWithCapInsets).
2.以下操作:

怎样播放GIF的时候这么卡,有无好点的库?
FlipBoard出品的太合适你了。https://github.com/Flipboard/FLAnimatedImage
怎样1句话添加上拉刷新?
https://github.com/samvermette/SVPullToRefresh
|
1
2
3
4
|
[tableView addPullToRefreshWithActionHandler:^{
// prepend data to dataSource, insert cells at top of table view
// call [tableView.pullToRefreshView stopAnimating] when done
} position:SVPullToRefreshPositionBottom];
|
怎样把tableview里cell的小对勾的色彩改成别的色彩?
_mTableView.tintColor = [UIColor redColor];

本来我的statusbar是lightcontent的,结果用UIImagePickerController会致使我的statusbar的样式变成黑色,怎样办?
|
1
2
3
|
- (void)navigationController:(UINavigationController *)navigationController willShowViewController:(UIViewController *)viewController animated:(BOOL)animated {
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
}
|
怎样把我的navigationbar弄成透明的而不是带模糊的效果?
|
1
2
|
[self.navigationBar setBackgroundImage:[UIImage new] forBarMetrics:UIBarMetricsDefault]; self.navigationBar.shadowImage = [UIImage new];
self.navigationBar.translucent = YES;
|
怎样改变uitextfield placeholder的色彩和位置?
继承uitextfield,重写这个方法
|
1
2
3
4
|
- (void) drawPlaceholderInRect:(CGRect)rect {
[[UIColor blueColor] setFill];
[self.placeholder drawInRect:rect withFont:self.font lineBreakMode:UILineBreakModeTailTruncation alignment:self.textAlignment];
}
|
你为何知道这么多奇怪的花招?
去stackoverflow刷问题啊,少年!
CGfloat和float的区分?
现在上架的app都要求支持64位系统,那末CGFloat和float的区分就在这里.command+左键点击CGFloat.
|
1
|
typedef CGFLOAT_TYPE CGFloat;
|
这里可以看到CGFloat是CGFLOAT_TYPE的宏定义,那末这个又是甚么?
|
1
2
3
4
5
6
7
8
9
10
11
|
#if defined(__LP64__) && __LP64__
# define CGFLOAT_TYPE double
# define CGFLOAT_IS_DOUBLE 1
# define CGFLOAT_MIN DBL_MIN
# define CGFLOAT_MAX DBL_MAX
#else
# define CGFLOAT_TYPE float
# define CGFLOAT_IS_DOUBLE 0
# define CGFLOAT_MIN FLT_MIN
# define CGFLOAT_MAX FLT_MAX
#endif
|
这段话的意思就是,64位系统下,CGFLOAT是double类型,32位系统下是float类型.CGFloat能够保证你的代码在64位系统下也不容易出错,所以你的代码应当尽可能使用CGFloat.虽然他可能造成1些过剩的消耗.不过能保证安全.
应当使用FOUNDATION_EXPORT还是#define来定义常量?
1般iOS我们定义常量的方法有两种,来看下面例子
我的.h文件
|
1
2
|
FOUNDATION_EXPORT NSString * const kMyConstantString;
FOUNDATION_EXPORT NSString * const kMyConstantString2;
|
.m文件是这样定义的
|
1
2
|
NSString * const kMyConstantString = @"Hello";
NSString * const kMyConstantString2 = @"World";
|
还有1种是经常使用的#define方法了
|
1
|
#define kMyConstantString @"Hello"
|
有甚么区分呢?
使用第1种方法在检测字符串的值是不是相等的时候更快.对第1种你可以直接使用(stringInstance == MyFirstConstant)来比较,而define则使用的是这类.([stringInstance isEqualToString:MyFirstConstant])
哪一个效力高,不言而喻了.第1种直接比较的是指针地址,而第2个则是逐一比较字符串的每个字符是不是相等.
static inline function是干吗的?
如果你的.m文件需要频繁调用1个函数,可以用static inline来声明,这相当于把函数体当作1个大号的宏定义.不过这也不是百分之百有效,到底能不能把函数体转换为大号宏定义来用要看编译器心情,它要是觉得你的方法太复杂,他就不转了.他直接调用函数.
类似这类简单函数他肯定是乐意的.
|
1
|
static inline CGRect ScaleRect(CGRect rect, float n)
|
这究竟是甚么鬼?static void *CapturingStillImageContext = &CapturingStillImageContext;
这类声明方式经常使用于kvo,用来当作contenxt的key来添加.例如
|
1
|
[self addObserver:self forKeyPath:@"stillImageOutput.capturingStillImage" options:(NSKeyValueObservingOptionOld | NSKeyValueObservingOptionNew) context:CapturingStillImageContext];
|
这类声明方式可以致使a method to create a unique pointer at compile time.在编译的时候创建1个唯1的指针.由于kvo的时候context如果不谨慎重复了,会产生奇怪的事情.用这类方式可以免.
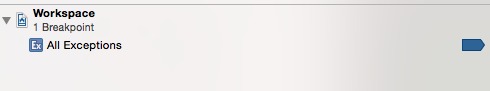
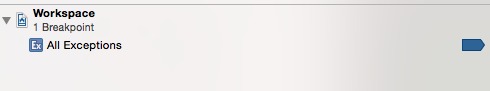
如何快速定位crash的位置?

选择Add Exception Breakpoint

这样如果你的app再crash就会自动定位到那句话.
最快速的提升流畅度的方法?
用instrument找出所有不需要透明但是透明的view,layer.全部弄成不透明的.


下一篇 Android的事件机制