1:内容介绍
本节主要介绍OpenCV的HighGUI模块,并分享几个例子:
1. 用imwrite函数生成png透明图
2. 综合示例程序:图象的载入、显示与输出
3. 为程序界面添加滑动条
4. 鼠标操作
2:学习笔记
1. 使用OpenCV首先要学会使用它的图形界面,此章节介绍了OpenCV的1些HighGUI使用方法,其实不触及甚么理论部份。关于HighGUI大家可参考官网HighGUI模块 http://docs.opencv.org/3.1.0/d7/dfc/group__highgui.html ,这里也只是讲了其中1部份。
2. 这里推荐1个非常好用的调试进程中图片查看插件Image Watch:http://blog.csdn.net/nnnnnnnnnnnny/article/details/52260370 。
3. 下面代码中用到了ROI(region of interest),注意它的构造方式。ROI重新设定了局部坐标,且并没有分配新的内存。
4. 这里顺便穿插1下OpenCV 中Mat类型的深拷贝、浅拷贝,参见:http://www.voidcn.com/blog/qq_23968185/article/p⑸792518.html , http://blog.csdn.net/xiaxiazls/article/details/50018207
5. 下文代码中也用到了saturate_cast 模板函数,为避免数据不公道的数据转换,类似于C++中的static_cast等强迫类型转换。可参见:http://blog.csdn.net/mvtechnology/article/details/8139272
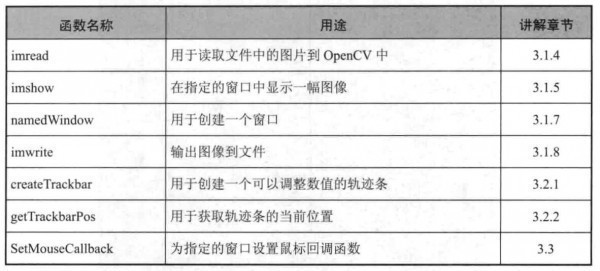
6. 本节函数清单

3:相干源码及解析
1. 用imwrite函数生成png透明图
源码:
#include<opencv2/opencv.hpp>
#include<vector>
#include<iostream>
using namespace cv;
using namespace std;
int main()
{
Mat mat(480, 640, CV_8UC4); //创建带alpha通道的Mat
for (int i = 0; i < mat.rows; i++) {
for (int j = 0; j < mat.cols; j++) {
Vec4b& rgba = mat.at<Vec4b>(i, j);
rgba[0] = UCHAR_MAX;
rgba[1] = saturate_cast<uchar>((float(mat.cols-j))/((float)mat.cols)*UCHAR_MAX);
//为何上面的函数会用到saturate_cast呢,由于不管是加是减,乘除,都会超越1个像素灰度值的范围(0~255)所以,所以当运算完以后,结果为负,则转为0,结果超越255,则为255
rgba[2] = saturate_cast<uchar>((float(mat.rows - i)) / ((float)mat.rows)*UCHAR_MAX);
rgba[3] = saturate_cast<uchar>(0.5*(rgba[1]+rgba[2]));
// rgba[3] = 0;
}
}
vector<int> compression_params = { IMWRITE_PNG_COMPRESSION, 9 };
try {
imwrite("透明Alpha值图.png", mat, compression_params);
imshow("【生成的png图】", mat);
cout << "PNG图象保存终了,可在工程目录下看到" << endl;
}
catch (runtime_error& ex) {
cout << "图象生成产生毛病:" << ex.what() << endl;
}
waitKey(0);
return 0;
}
素材:
无
效果图:
透明Alpha值图.png

提示:
无
2. 综合示例程序:图象的载入、显示与输出
源码:
#include<opencv2/opencv.hpp>
using namespace cv;
int main()
{
Mat girl = imread("poster_girl.jpg");
imshow("【动漫画】", girl);
Mat dota = imread("poster_dota.jpg");
Mat logo = imread("poster_dota_logo.jpg");
imshow("【原图】", dota);
imshow("【logo图】", logo);
Mat imageROI;
imageROI = dota(Rect(800, 350, logo.cols, logo.rows));
addWeighted(imageROI, 0.5, logo, 0.3, 0, imageROI);
imshow("【原图+logo图】", dota);
imwrite("poster_dota_logo_overlay.jpg", dota);
waitKey(0);
return 0;
}素材:
poster_girl.jpg

poster_dota.jpg

poster_dota_logo.jpg

效果图:
poster_dota_logo_overlay.jpg

提示:
此程序中用到了ROI,ROI是重新设定局部坐标
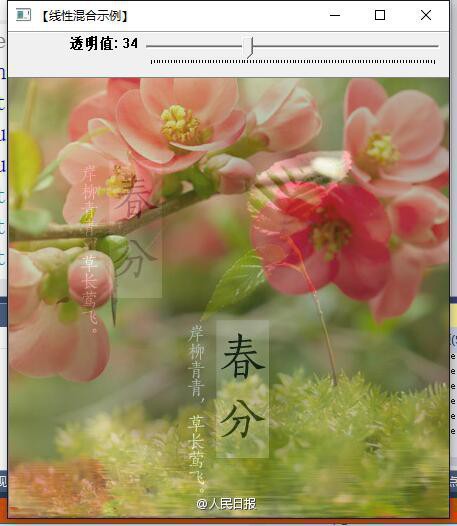
3. 为程序界面添加滑动条
源码:
#include<opencv2/opencv.hpp>
using namespace cv;
#define WINDOW_NAME "【线性混合示例】"
const int g_nMaxAlphaValue = 100; //Alpha最大值
int g_nAlphaValueSlider=70; //滑动条对应的变量,初始值70
double g_dAlphaValue;
double g_dBetaValue;
Mat g_srcImage1;
Mat g_srcImage2;
Mat g_dstImage;
void on_Tracker(int, void*);
int main()
{
g_srcImage1 = imread("poster_spring_1.jpg");
g_srcImage2 = imread("poster_spring_2.jpg");
namedWindow(WINDOW_NAME); //此处1定要先创建窗体,否则Trackbar没法显示
String TrackbarName("透明值");
createTrackbar(TrackbarName, WINDOW_NAME, &g_nAlphaValueSlider, g_nMaxAlphaValue, on_Tracker);
on_Tracker(g_nAlphaValueSlider, 0);
waitKey(0);
return 0;
}
void on_Tracker(int, void*)
{
g_dAlphaValue = (double)g_nAlphaValueSlider / g_nMaxAlphaValue;
g_dBetaValue = 1.0 - g_dAlphaValue;
addWeighted(g_srcImage1, g_dAlphaValue, g_srcImage2, g_dBetaValue, 0, g_dstImage);
imshow(WINDOW_NAME, g_dstImage);
}素材:
poster_spring_1.jpg

poster_spring_2.jpg

效果图:

提示:
无
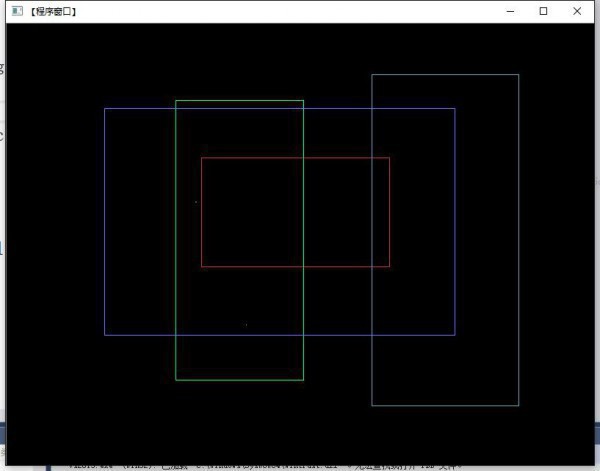
4. 鼠标操作
源码:
#include<opencv2/opencv.hpp>
using namespace cv;
#define WINDOW_NAME "【程序窗口】"
void on_MouseHandle(int event, int x, int y, int flags, void* param);
Rect g_rectangle=Rect(-1, -1, 0, 0);
bool g_bDrawingBox = false; //是不是进行绘制
RNG g_rng; //生成随机函数的类
int main()
{
Mat srcImage(600, 800, CV_8UC3, Scalar::all(0)), tempImage;
srcImage.copyTo(tempImage);
namedWindow(WINDOW_NAME);
setMouseCallback(WINDOW_NAME, on_MouseHandle, (void*)&srcImage);
while (1){
srcImage.copyTo(tempImage);
if (g_bDrawingBox)
rectangle(tempImage, g_rectangle.tl(), g_rectangle.br(), Scalar(g_rng.uniform(0, 255), g_rng.uniform(0, 255), g_rng.uniform(0, 255)));
imshow(WINDOW_NAME, tempImage);
if (waitKey(10) == 27) //按下ESC键
break;
}
return 0;
}
void on_MouseHandle(int event, int x, int y, int flags, void* param)
{
Mat& image = *(Mat*)param;
switch (event)
{
//鼠标移动消息
case EVENT_MOUSEMOVE:
{
if (g_bDrawingBox)
{
g_rectangle.width = x - g_rectangle.x;
g_rectangle.height = y - g_rectangle.y;
}
}
break;
//左键按下消息
case EVENT_LBUTTONDOWN:
{
g_bDrawingBox = true;
g_rectangle = Rect(x, y, 0, 0);
}
break;
//左键抬起消息
case EVENT_LBUTTONUP:
{
g_bDrawingBox = false; //置标识符为false
//对宽和高小于0的处理
if (g_rectangle.width<0) {
g_rectangle.x += g_rectangle.width;
g_rectangle.width *= -1;
}
if (g_rectangle.height<0) {
g_rectangle.y += g_rectangle.height;
g_rectangle.height *= -1;
}
rectangle(image, g_rectangle.tl(), g_rectangle.br(), Scalar(g_rng.uniform(0, 255), g_rng.uniform(0, 255), g_rng.uniform(0, 255)));
}
break;
}
}素材:
无
效果图:

提示:
无

上一篇 Java NIO 学习总结
下一篇 Windows-SSD配置与测试