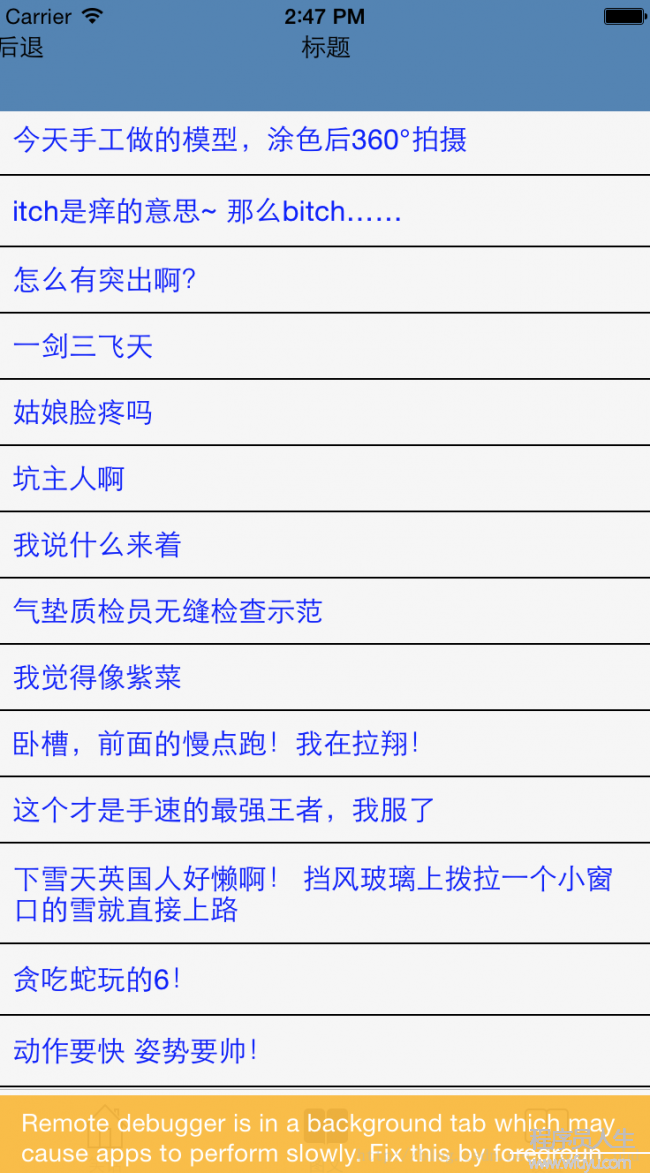
正在使用RN进行开发的小火伴会发现,当我们在远程调试状态下会有这个1个页面提示(黄色)并且App运行非常的缓慢。

提示以下:
react-native fix this by foregrounding the tab(or opening it in a sepatate window)
问题解决
https://github.com/jhen0409/react-native-debugger
这个软件可以替换阅读器,但条件是要关闭你的阅读器调试模式。
喜欢的大家可以安装1个,本人想用mac的brew安装,但是最新的mac的系统好像认为root下brew安装不安全,我个人1直用第1种方案,大家可以探索1下。

下一篇 vps代理服务上网