微信小程序是当前的热门,市面上已有很多微信小程序开发相干的文章,今天晚上抽了点时间折腾了微信小程序,并顺便看看了下微信小程序开发者工具的实现,是使用Node.js开发的,UI是基于NW.js框架开发的,支持Windows和Mac跨平台。
首先固然是先下载个微信小程序开发工具,微信Web开发者工具下载地址, 然后顺便找了个感觉还可以的小程序源码微信中的知乎–微信小程序 demo。目前支持Win32,Win64,Mac版本。
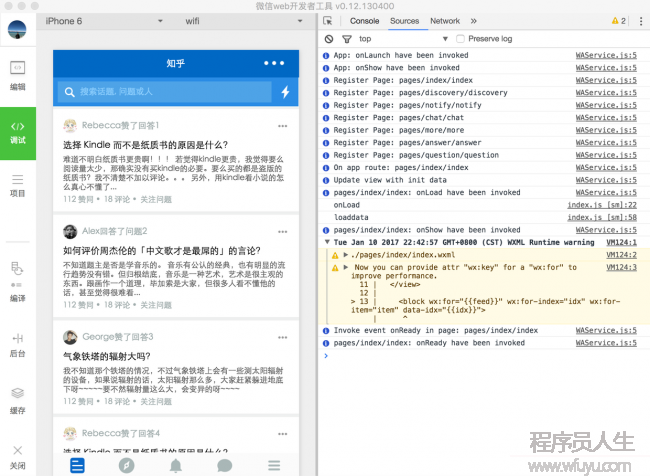
然后下载或git clone上面提到的Demo代码,打开安装好的微信开发者工具,用微信扫2维码登录,选择本地小程序项目 -> 添加项目,导入项目,AppID可以不填,功能会受限。本来我还以为1定有微信小程序开发者帐号才能用呢?微信小程序开发者帐号的开通门坎还是比较高的,必须是企业帐号,还需要用对公帐号转账验证通过。现在看来只是功能受限。以下图

可以看到微信Web开发者工具主要有账户,编辑,调试,项目,刷新,编译,后台,缓存等几个功能,功能还是比较有限的,调试功能主要是整合了Chrome Web开发者工具。
使用node.js和NW.js框架开发的,UI是基于NW.js框架开发的,支持Windows和Mac跨平台。这是很现实的技术选择,小程序的全部技术栈是基于H5的,虽然在UI框架层面自己实现了1套,但基础的js,css语法大部份还是支持的,因此开发者工具用node.js实现也是很正常的,现在我只是奇怪为何微信没有选择用Atom Shell呢?就像Facebook的nuclide IDE那样,基于Atom编辑做个IDE?
