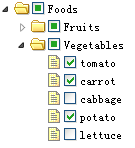
easyui 的树(Tree)插件允许您创建一个复选框树。如果您点击一个节点的复选框,这个点击的节点信息将向上和向下继承。例如:点击 'tomato' 节点的复选框,您将会看见 'Vegetables' 节点现在仅仅选中部分。

<ul id="tt" class="easyui-tree" url="data/tree_data.json" checkbox="true"> </ul>
程序员人生,我编程,我富裕,记住wfuyu网,php教程,php学习,php手册,CMS模版制作
声明:本站大部分内容是作者原创,少部分收集于互联网供大家一起学习,原版权很多不明,如有侵权请联系本站,谢谢!
粤ICP备14040726号-1 2015-2020 程序员人生 版权所有



