核心提示:介绍在dreamweaver中如何创建本地站点。
1.管理站点向导搭建站点。
启动Dreamweaver CS5程序,在菜单栏中,选择【站点】→【管理站点】菜单项。
弹出【管理站点】对话框,在对话框中,单击【新建】按钮。
弹出【站点设置对象效果】对话框,在对话框中,选择【站点】选项卡,在【站点名称】文本框中,输入准备使用的名称,单击【本地站点文件夹】右侧的【浏览文件夹】按钮 ,选择准备使用的站点文件夹,单击【选择】按钮。
在【管理站点】对话框中,显示刚刚新建的站点,单击【完成】按钮。
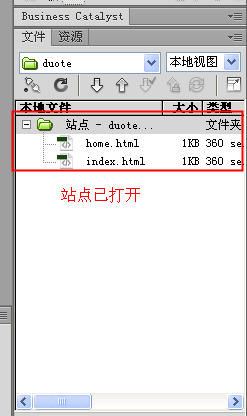
此时,在【文件】面板中,即可看到创建的站点文件,通过以上步骤即可完成使用【管理站点】向导搭建站点的操作。
2.打开站点
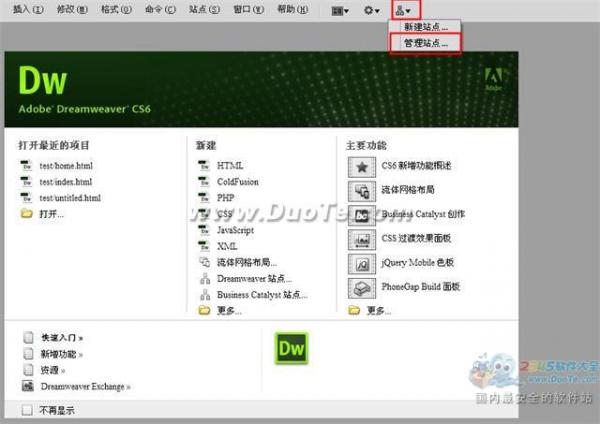
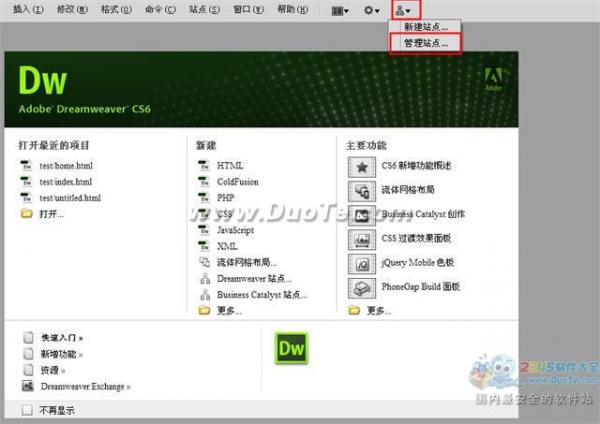
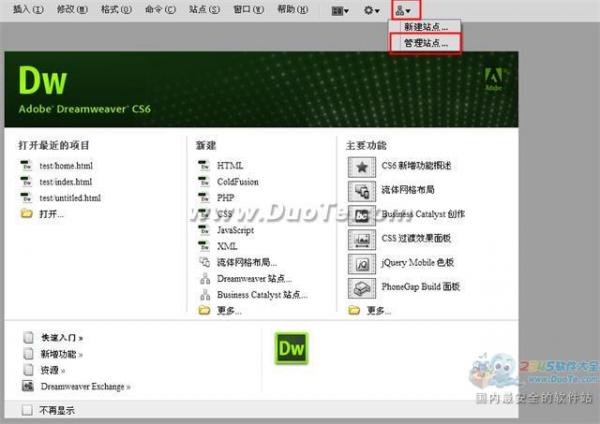
首先打开dreamweaver,我们可以在新建中找到“管理站点”项,或者我们可以在菜单栏中找到“站点”——“管理站点”,如图1、图2所示:

图1

图2
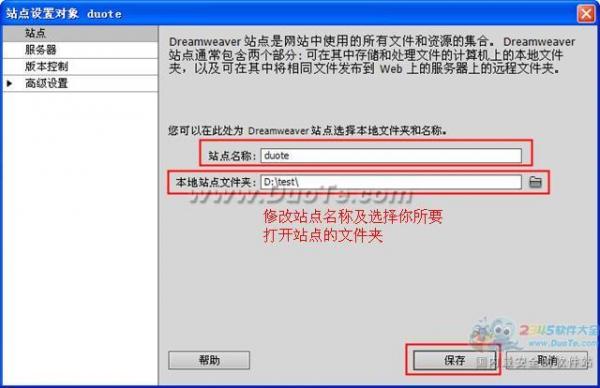
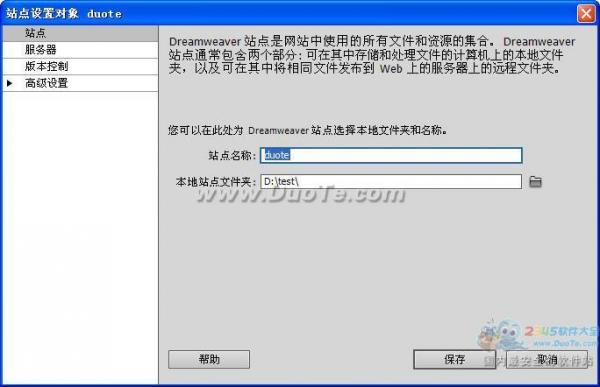
点击“管理站点”选项后,可以打开“站点设置对象”窗口,在“站点名称”喝“本地站点文件夹”中填写站点名称及选择你所要打开站点的文件夹,如图3所示。修改完成后就可以点击“保持”按钮。

图3
点击“保持”按钮后,我们就可以在软件界面的右下方中看到新打开的站点文件夹。

3.编辑站点。
首先打开dreamweaver,在菜单栏中找到“站点”——“管理站点”,如下图所示。

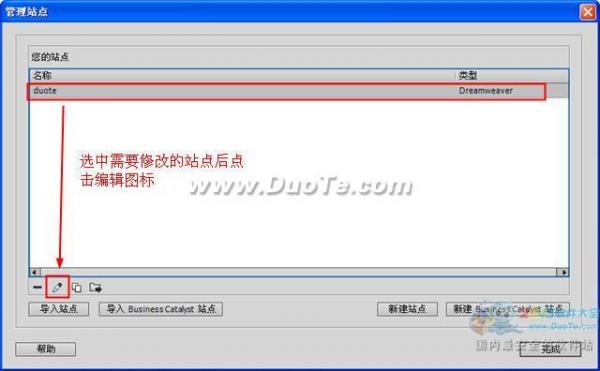
打开“管理站点”对话框,我们可以选择需要修改的站点,如下图中的“duote”,选择站点后点击“编辑”图标,如下图所示。

这时我们可以在“站点设置对象”中对站点进行修改,如下图所示。

4.删除站点。
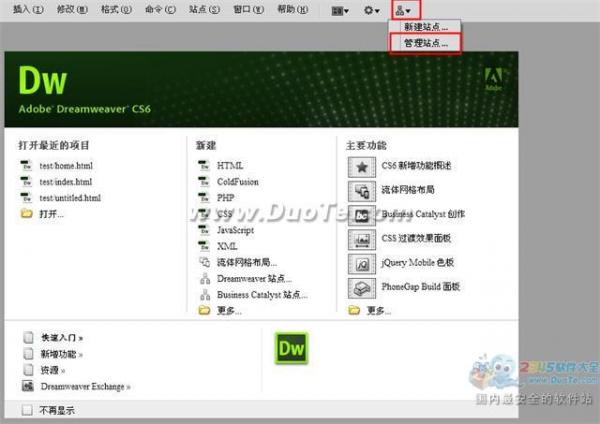
首先打开dreamweaver,在菜单栏中找到“站点”——“管理站点”,如下图所示。

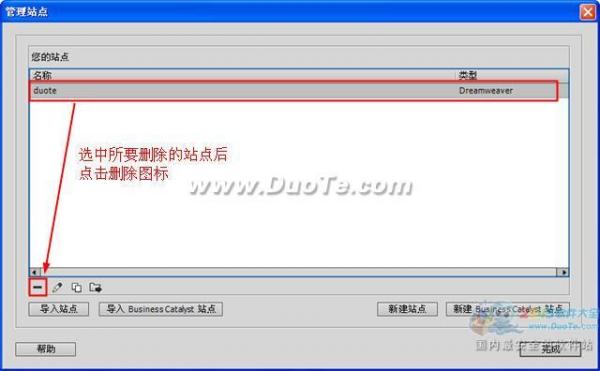
打开“管理站点”对话框,我们可以选择需要修改的站点,如下图中的“duote”,选择站点后点击“删除”图标,如下图所示。

5.复制站点。
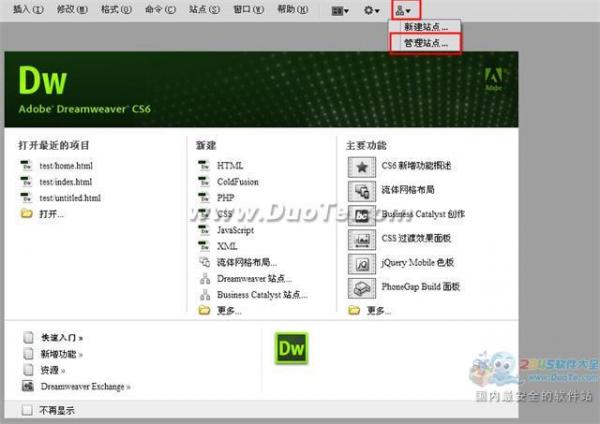
首先打开dreamweaver,在菜单栏中找到“站点”——“管理站点”,如下图所示。

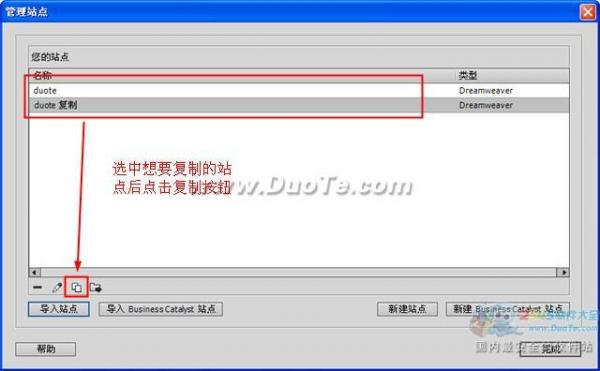
打开“管理站点”对话框,我们可以选择需要修改的站点,如下图中的“duote”,选择站点后点击“复制”图标后出现一个复制的站点,如下图所示。

6.导入和导出站点。
首先打开dreamweaver,在菜单栏中找到“站点”——“管理站点”,如下图所示。

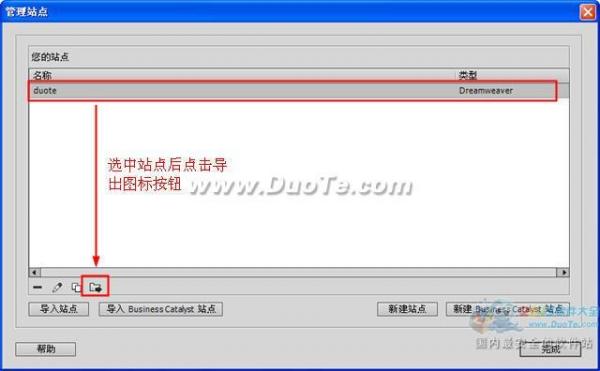
打开“管理站点”对话框,我们可以选择需要导出的站点,如下图中的“duote”,选择站点后点击“导出”图标,如下图所示。

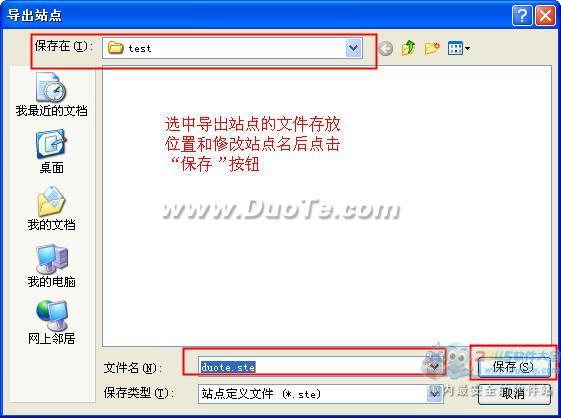
在“导出站点”对话框中选择导出站点的文件存放位置及修改导出站点名后点击“保存”按钮。如下图所示。

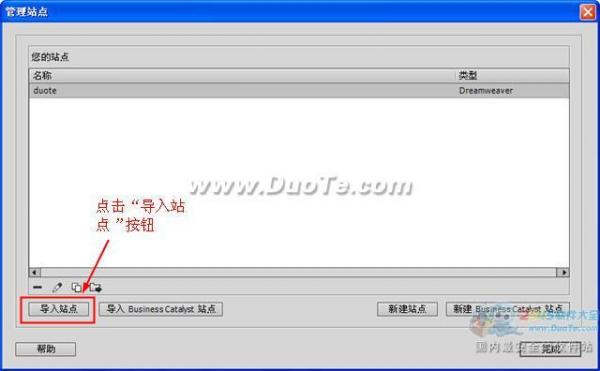
打开“管理站点”对话框,点击“导入站点”按钮图标,如下图所示。

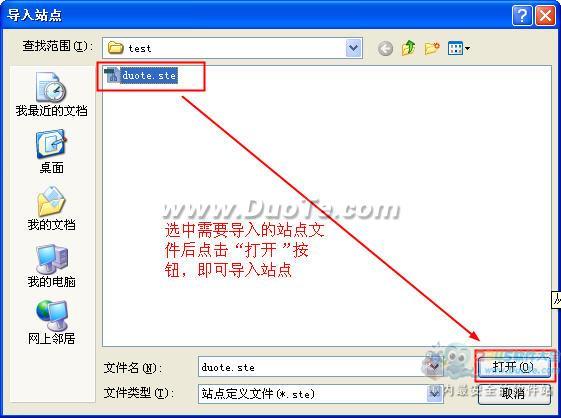
找到需要导入的站点文件,点击“打开”按钮后即可。