核心提示:网页中最重要的元素就是链接,本文为大家介绍一下在dreamweaver中如何创建超链接。
1.属性面板创建链接。
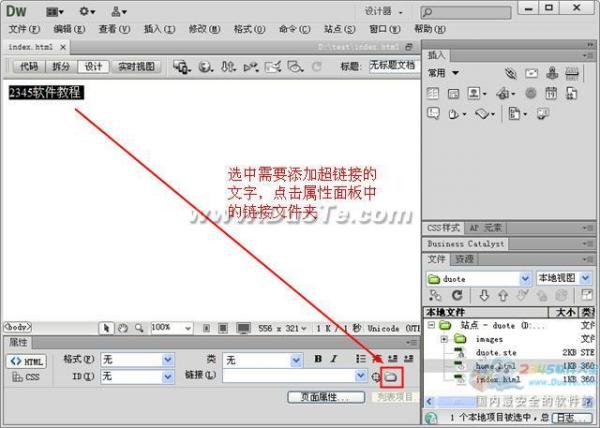
首先选中需要添加超链接的文字,点击属性面板中的链接文件夹。

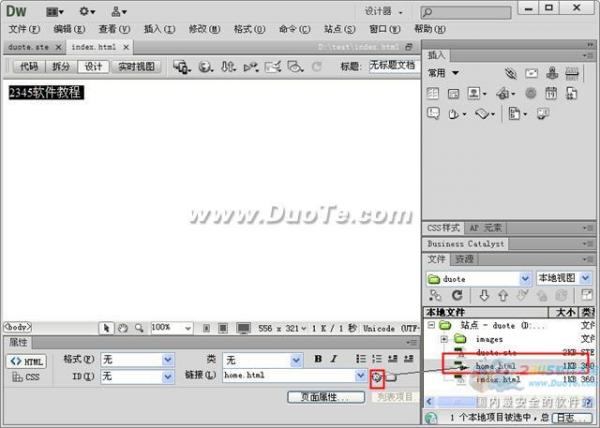
选中需要链接到的网页文件后点击“确定”按钮。

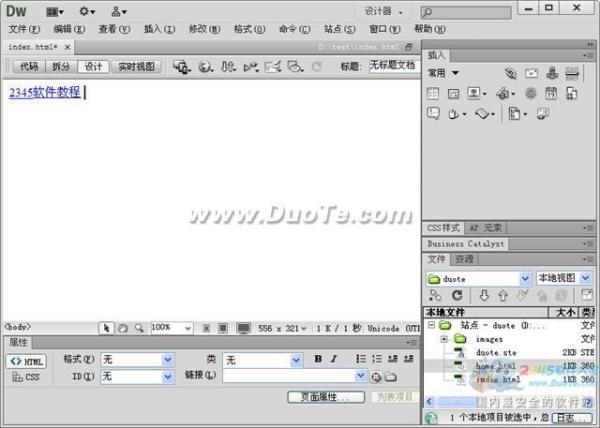
超链接添加完成后就可以得到如下效果。

2.指向文件图标创建链接。
首先选中需要添加超链接的文字,在属性面板中用鼠标拖动“指向文件”按钮,将其拖到链接文件。

超链接添加完成后就可以得到如下效果。

3.菜单创建链接。
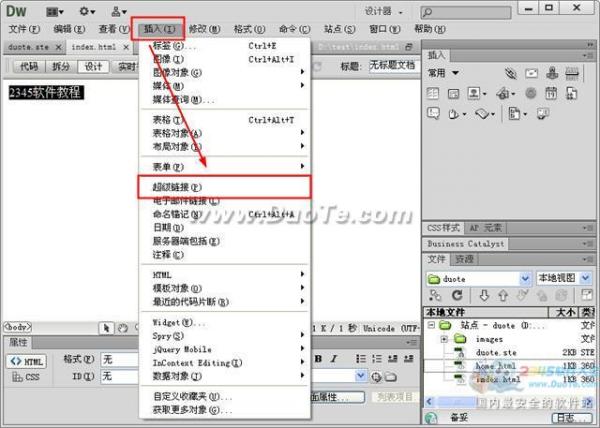
首先选中需要添加超链接的文字,选择“插入”菜单中的“超级链接”选项。

在“超级链接”对话框中,点击链接后的“文件夹”图标,如下图所示。

选择想要链接的网页文件后点击“确定”按钮,如下图所示。

在下图中点击“确定”按钮后就可以成功添加超链接了。


4.图像热点链接。
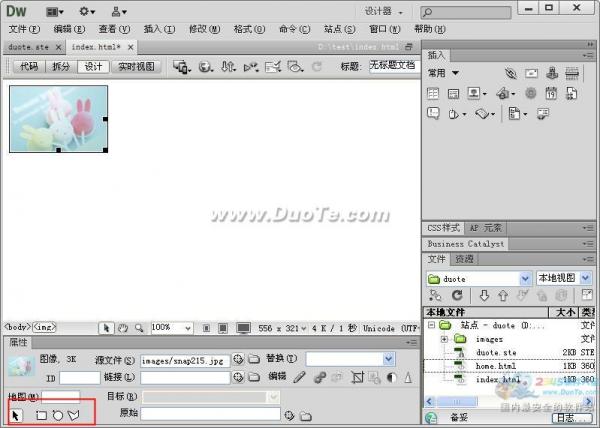
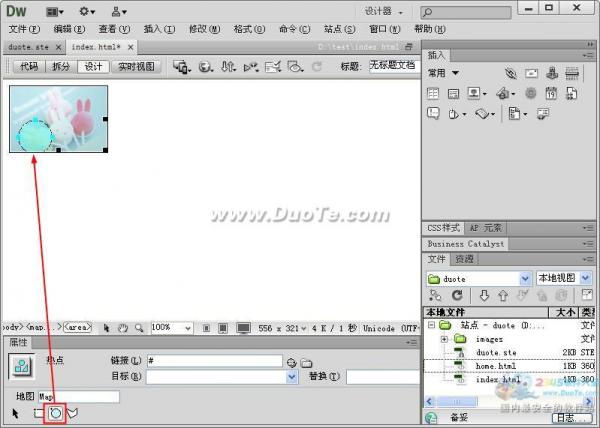
首先选中需要添加链接的图片,在软件下方的属性窗口中,我们可以看到“地图”项。

选择某种形状,并且在图片中用鼠标进行拖动,选中需要添加链接的部分,如下图所示。

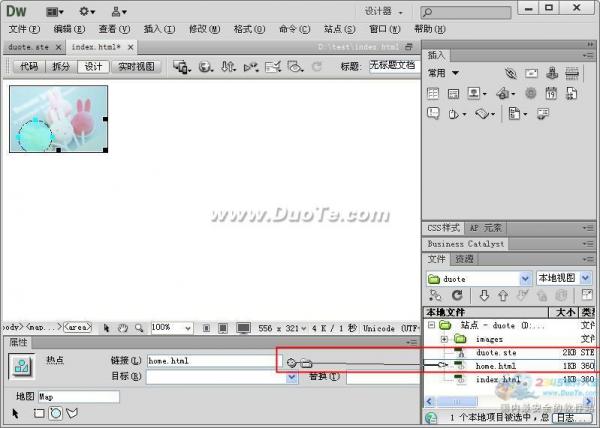
选中添加链接的图片区域后,在属性窗口链接中就可以拖动“指向文件”按钮,为图片添加超链接。

超链接添加完成后,我们就在图片区域创建好了链接。

5.email链接。
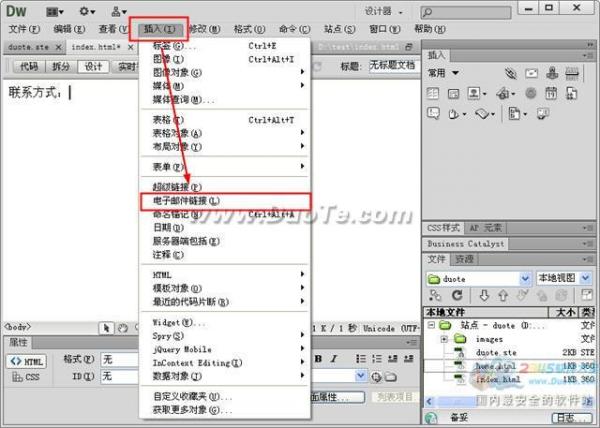
首先在“插入”菜单中选择电子邮件链接,如下图所示。

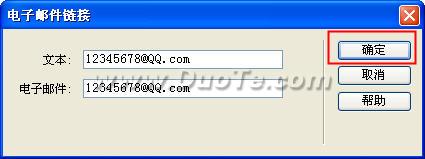
在“电子邮件链接”对话框中,输入email地址,输入完成后点击“确定”按钮。

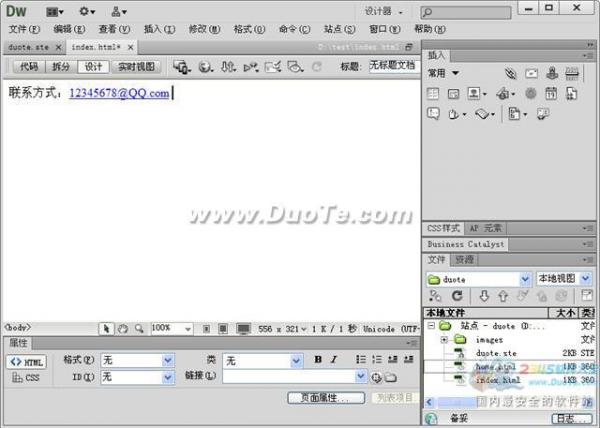
这样电子邮件地址链接就添加完成咯。

6.锚记链接
如果一张网页中的内容很多,网页有很长,这时如果我们要快速找到目标,就需要通过锚点来实现。
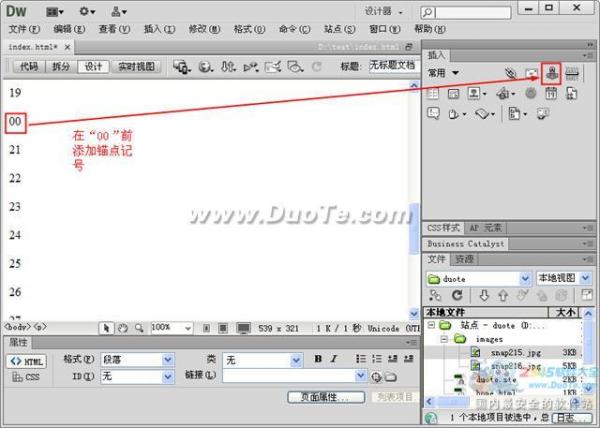
首先你可以在需要跳转文字前添加一个锚点标记,将鼠标光标放置到00前,点击右侧“常用”中的锚点标记。

点击“锚点标记”后,在弹出框中输入锚记名称后点击“确定”按钮。

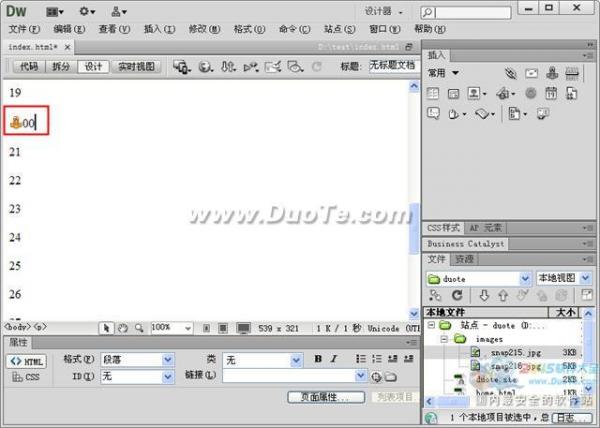
这样就在“00”前插入了一个锚点。

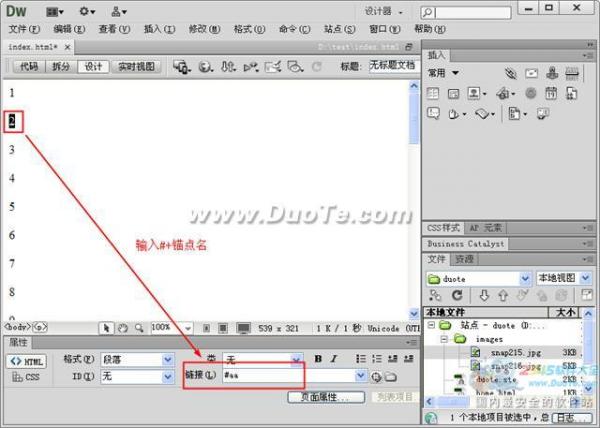
接着我们需要添加链接,假设你想要点击"2"后跳转到"00"处,选中文本2,在软件下方的链接中输入#+锚点名(本例中输入#aa),这样就可以成功插入锚点链接了。

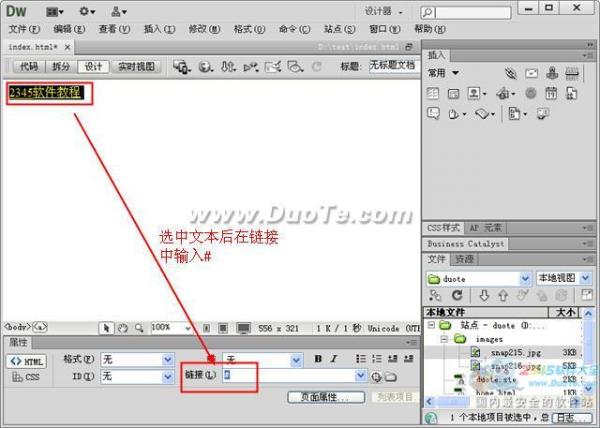
7.空连接
首先选中需要添加空链接的文本,在软件下方的属性窗口链接项中输入“#”,这样空链接就创建好了,是不是很方便呢。