核心提示:介绍在Dreamweaver中如何进行图像元素设置。
在设计网页的时候,在图片位中的图片还没有设计好,但是我们此时就需要保留这个位置,这时我们就会用到“图像占位符”这个功能。
1.插入站位符
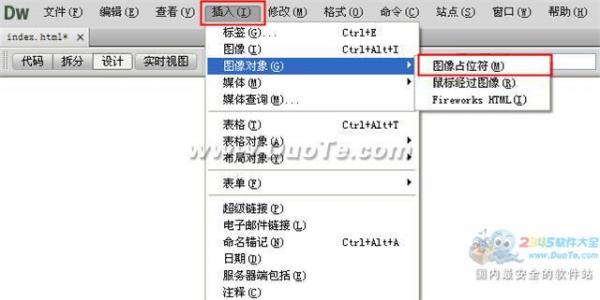
在“插入”菜单下的“图像对象”中找到“图像占位符”选项。

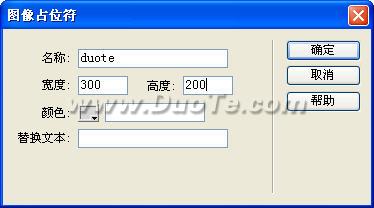
可以在弹出窗口中输入需要插入图片的长和宽。

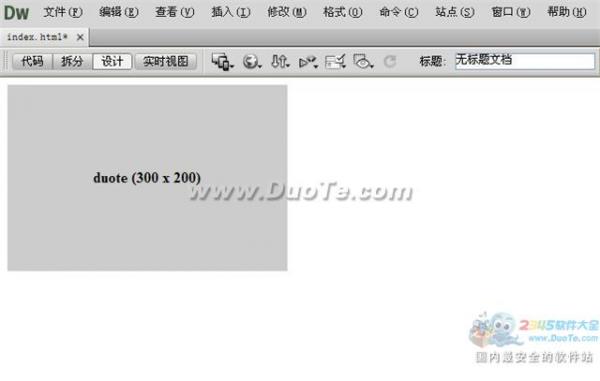
点击“确定”后就可以得到下图中的效果。

2.占位符设置
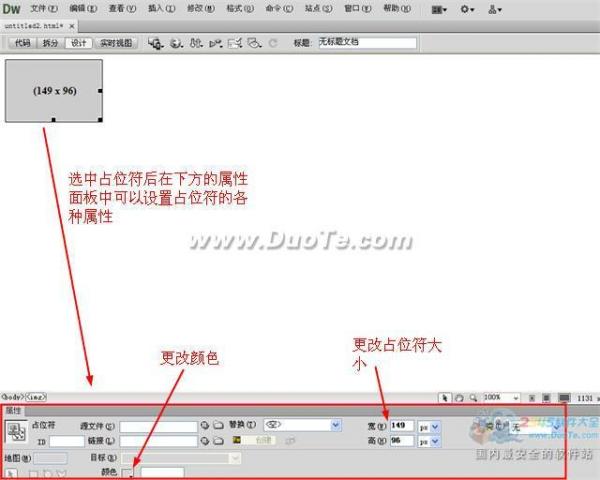
在dreamweaver中插入占位符后,我们可以用鼠标选中占位符,这时在软件下方出现占位符的属性面板,此时我们就可以在属性中可以对占位符的颜色、大小、链接等进行设置。

3.鼠标经过更换图像
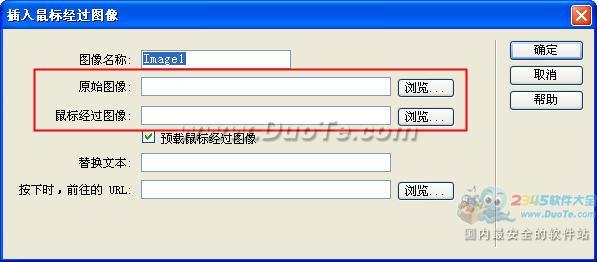
在“插入”菜单的“图像对象”下选择“鼠标经过图像”,如下图所示。

在弹出框中我们可以看到“原始图像”和“鼠标经过图像”项。

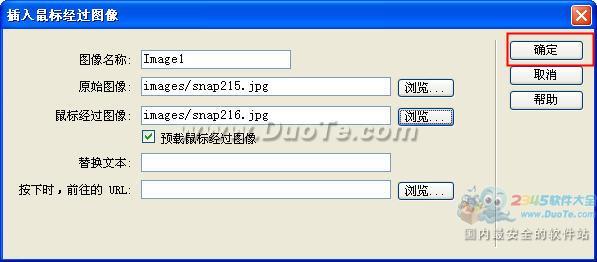
选择好网页中初始显示图像和鼠标滑过是出现的图像后,点击确定按钮。

这时我们就设置好此效果了。

